この記事はSimplenote のブラウザ版を使って下書きしています。 Githubもやってかなきゃだし、Web業界にいたりすると、どうもいい加減Markdown記法に慣れていかなくちゃなって思っていたのです。
良いところ
モバイルアプリが使いやすい
Markdownが使える
パブリッシュ機能が便利
ブラウザで使える
Evernoteより軽い
自動保存
更新の履歴がわかる(戻れる)
今一つなところ
クラス名、IDが付与できない
定義リストが使えない(Markdown使用時)
ログイン画面(間違うとユーザー名から)
Simplenoteって?
Simplenote は簡単にメモやリスト、アイディアなどを書き留められるツールです。無料で、お持ちのデバイスすべてのノートを同期できます。 Simplenote ではスピードと効率を最も重視しています。アプリを開き、書き込むだけ。ノートがたくさん集まってきたら、検索したりタグやピン留めで整理したりもできます。Google Play の Android アプリ Simplenoteより
とてもざっくり説明すると、Evernoteのテキスト専用機みたいなイメージです。
Evernoteとの違い
画像やファイルの保存はできません
テキストの装飾はできません(リッチテキストが使えない)
Markdownが使えます
Notebookがない(基本的にタグ管理のみ)
動作が軽い
Evernoteを使う場合は、Cloudに保存、みたいな意識にのときが多いですかね。
WordPressの下書きに使う
Markdownで書くことのできるブログも増えてきました。前述のTumblrもそうですし、はてなもそうですね。
Markdownで書く場合はHTMLを直接書いてもOKみたいです。ちょっと感覚的に違和感はありますが。
ブラウザ版のちょっと残念なところ・いいところ
ブラウザ版を使っていてちょっと残念に感じてる点は、すごい細かいとこなんですけどログイン画面でユーザー名(メールアドレス)とパスワードを入力する時に、パスワードを間違うと、もう一度ユーザー名から入力しなきゃいけないところですかね。
ブラウザ版のスクリーンショット、本当シンプル
コーディングしたりする仕事柄、Webブラウザは常時立ち上がっていることが多いので、わざわざアプリケーションを立ち上げずに作業に入れるとこもお気に入りです。モバイルアプリもあるので、スマホで気になったネタをリスト書きしておいて、PCのキーボードで一気に文章にするっていうのがいい感じです。
ちょっとした便利機能だと思う
これは2点あって、「履歴が見られる(戻れる)」点と「パブリッシュ機能」が優秀ってことです。
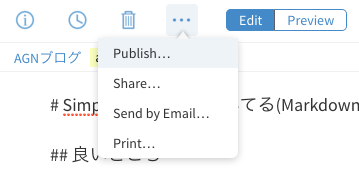
最近多用してるのが「パブリッシュ機能」です。
こんな感じです(共有例)
その他にもSNSで共有したり、メールに変換して送ったりすることもできるみたいです。
Markdownを使うには
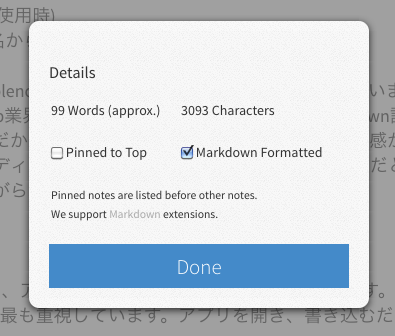
SimplenoteでMarkdownを使うのはとても簡単。インフォメーションアイコンをクリックすると「Markdown Formatted」というチェックボックスがあるので、これにチェックを入れるだけ!
書いたMarkdownは上部の「Edit/Preview」のタブの切替でカクニンできます。
※インフォメーションで文字数のカクニンもできるので、文章量が必要な場合なんかにも便利ですね。
Markdownそのものの使い方は、この辺りを参考にしたらよさそうです。
ということでSimplenote、結構必須アイテムになりつつあります。 もし良かったらみなさんも使ってみてはいかがですか??
追記
Simplenoteを誰かと共有(ブラウザ版)