先日、弊社で電子書籍を発売しました!
Kindle版ですので、アマゾン限定発売です。
発売にあたり誤解が多かったのが、Kindle端末を持っていないと読めないのでは?と言う声でしたが、Kindle本は「専用端末を持っていなくても」読めます。
必要なのは、アマゾンのアカウントだけです。
無料の書籍もマンガや雑誌を含め多数有りますので、この機会に是非
アカウントだけでも作ってみることをオススメします。
Kindle本は、確か最初の頃はリーダー端末を買うしかなかったはずなんですが、いつの間にか、あらゆる環境で読めるようになっていました。試しに手持ちのKindleアプリが用意されている端末すべてに入れてみました。↓こうなります。

今後、電子書籍の読み方、のようなコンテンツを作るかもしれないので、現状のKindleアプリの守備範囲を調べてみました。
(2015年11月15日現在の情報です。)
先に簡単に利用までの流れを説明しますと、
利用開始までには、
1.アマゾンでアカウントを作る。
2.アプリをインストールして、アカウントを登録する。
3.Amazonのサイトかアプリから書籍を購入。
4.読む!
と言った手続き、設定が必要になります。
★はじめにアマゾンのアカウント
どの端末で読むにしても、アマゾンのアカウントは必須です。
こちらから作っておきます。もちろん無料です。
www.amazon.co.jp/login2
引き続き、電子書籍を購入するのですが、とりあえず試してみたいだけなら、
無料本を購入(と言うのも変な表現ですが、)しておきましょう。
買った本は、下記で紹介する、各リーダー(Kindleアプリ)で読むことが出来ます。
★パソコンで読む

○大画面で快適読書。
×最近のPCは横長ワイドが基本なので縦長のコンテンツは読みにくいかもしれない。
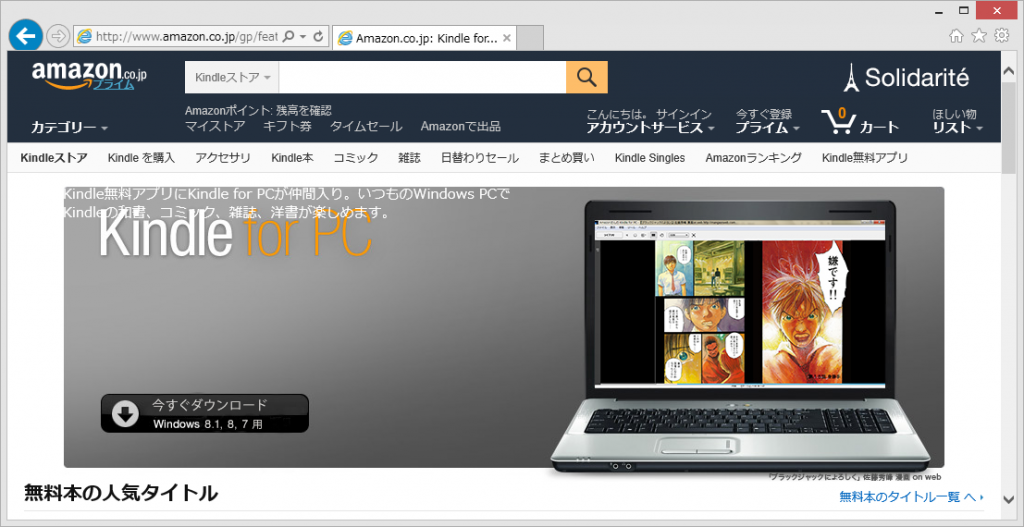
パソコンソフトKindle for PC を使えば、Windows PC上でKindle書籍が読めます!
PCの大画面で読めることは最大のメリットです。
下記リンクからダウンロードしてインストールするだけ。後は、先ほど作ったアカウントでログインします。
Mac版やブラウザ版もあります。ブラウザ版ならインストールも不要です。
kindle for PC
http://www.amazon.co.jp/gp/feature.html/?ie=UTF8&docId=3078592246
kindle for Mac
http://www.amazon.co.jp/gp/feature.html?docId=3077089416
Kindle cloud reader
https://read.amazon.co.jp/
★Androidで読む

○アプリ内で購入まで出来、専用端末と大差ない操作感。
×端末によってばらつきが大きいので、液晶の品質によっては読みにくいかも。
Android系のスマホ&タブレットでそれぞれ無料のKindleアプリが出ています。
アマゾンのアカウントでログインすれば、いつでも電子書籍が読めます。
もちろん画面の大きなタブレットの方が読みやすいですが、テキスト主体の書籍なら、
スマホでも本によっては十分実用的です。最近は画面も大きいですしね。
Androidではアプリ内で書籍の購入もできるので、さらにお手軽です。
雑誌は片面ずつ、拡大して読むスタイルになります。
Google Play
https://play.google.com/store/apps/details?id=com.amazon.kindle&hl=ja
★iOS(iPhone,iPad)で読む

○美しいレティナディスプレイで読書
×書籍の購入はブラウザから
iPhone&iPadでももちろんアプリが出ていますので、Android同様読めます。
Androidと違ってアプリ内でストア機能は使えません。書籍はsafariなどのブラウザを通して購入することになります。
ちょっと不便です。こちらもタブレットのiPadの方が読みやすいですが、retinaディスプレイもあって、iphoneも実用的ですね。iphone6 plusなどは大きさと重さのバランスが良く、電子書籍に向いていると思います。
apple app store
https://itunes.apple.com/jp/app/kindle-ben-dian-zi-shu-ji/id302584613?mt=8
★書籍を買う

アプリの準備ができたら、とりあえず、無料本でも何でもいいので、買ってみましょう。
カードでの支払設定が済んでいると、クリックひとつで購入になりますので、気をつけて下さい。
購入時にどの端末にダウンロードするかを選べますが、後から別の端末でダウンロードもできるので、大丈夫です。
★どれがいいのか。
個人的には上記に上げた全ての端末に加えkindle fire HDも使っていますが、単純に画面が大きいほど読みやすいです。(当たり前です。)
ただ画面が大きいと、端末が重く手が疲れるという別の問題が出てきます。じゃあPCがいいのかというと、書籍はやはり板状のものを手にとって眺める方が見やすいのです。
どれも一長一短有るので、使い勝手は実際に使って頂くしか有りませんが、あえてお薦めするなら、7~8インチ以上のタブレット端末です。
弊社で発売したような固定レイアウト型の雑誌なら、高解像度カラーのタブレット端末がやはり読みやすいです。コンパクトな7インチ(NEXUS7クラス)、8インチ(iPad miniクラス)サイズでも十分実用的でしょう。5インチクラスのスマホだと、拡大すれば問題なく読めますが、雑誌のように眺める読み方にはやや不向きです。(個人的に出たばかりのiPad Proで見るとどうなるか、興味あります。見開きでいけるのか?)
また、Kindle各アプリは複数端末で読んだ箇所を同期できます。日中スマホで読んだ書籍の続きを夜に自宅のタブレットで読むと言うこともできますので、複数台あっても便利に使えます。
とりあえず、アカウントは無料ですので、手持ちの端末にKindleアプリを入れて頂き、無料本を楽しんでみてください。
そしてバスケットに興味があれば、弊社発行のバスケットボールスピリッツを是非ご購読ください。書籍の方もアマゾンで買えます。
そして…12月には最新7号がでます!(なにげに告知)