
仕事でPDFデータのやり取りを行うことが多いと思います。
しかし、IllustratorやExcel、WordといったソフトからPDFに変換すると、
データ量が重くなってしまい、データのやり取りに困ることもあります。
圧縮しようとしても、手間が掛かるのでやりたくない。または、方法がわからない。
もっと簡単に圧縮でできないかと探していたら、
よさそうな外部サービスがあったので使ってみました。
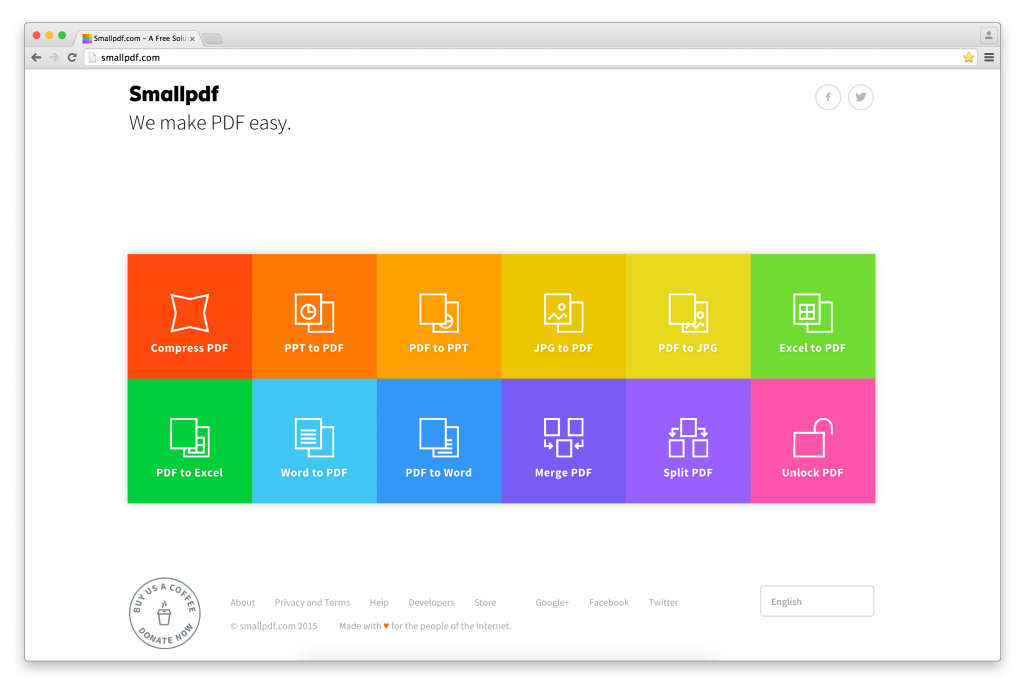
Smallpdf というサービスです。
サイトURL:http://smallpdf.com/jp/compress-pdf

PDFの圧縮や変換できるサービスで完全無料です。
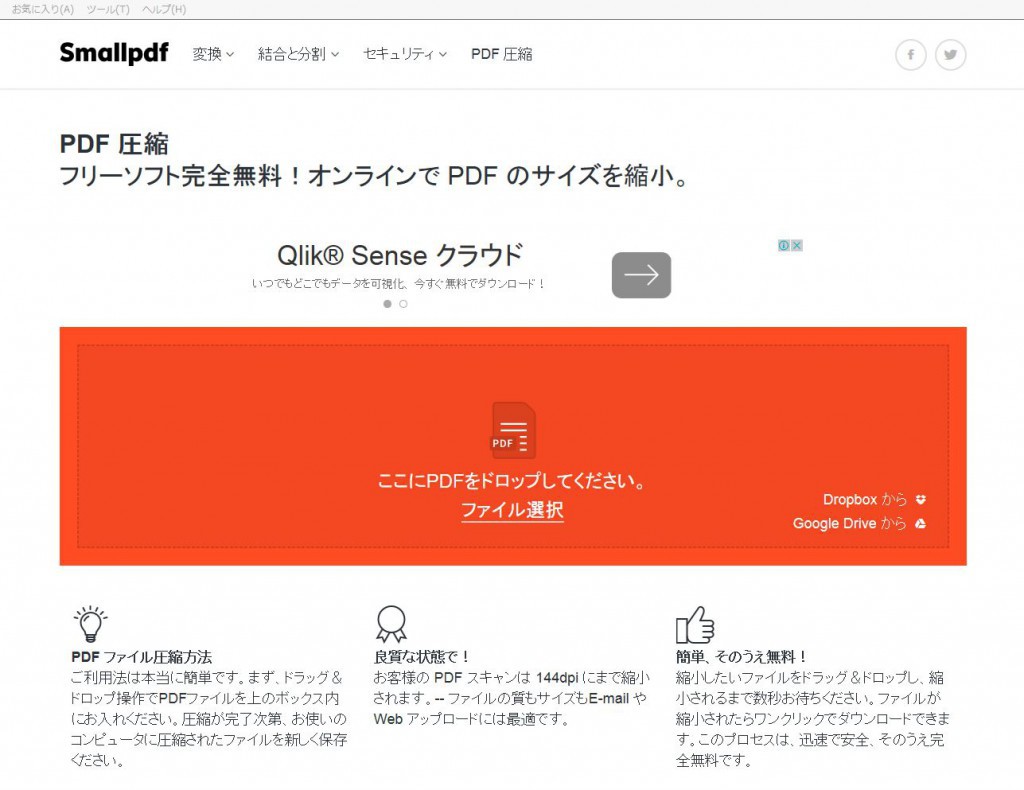
海外のサイトですが、日本語対応しています。
使用方法も簡単で、PDFファイルをアップロードして、
圧縮されたPDFファイルをダウンロードするだけです。
その他にも
PPT PDF 変換
PDF PPT 変換
JPEG PDF 変換
PDF JPEG 変換
Excel PDF 変換
PDF Excel 変換
Word PDF 変換
PDF Word 変換
PDF 結合
PDF 分割
PDFを回転
PDF ロック解除
PDFを保護
が行えます。
※外部の無料サービスですので、ファイルのアップロードは、
各自の責任の下で行ってください。
では、実際にどれくらい圧縮されるか検証してみました。
対象ファイルはA4サイズのPDFです。
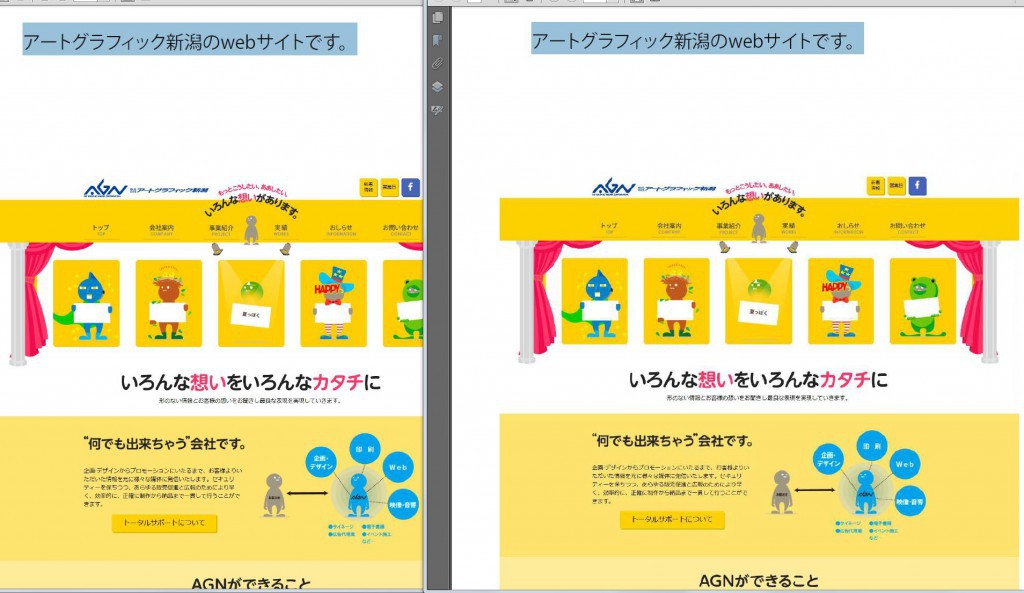
Illustratorから変換したPDFファイル 画像と文字

ファイルサイズ
圧縮前 1,352KB
圧縮後 84KB
ファイルサイズか大幅に圧縮されました。
PDFファイル内の画像が結構荒くなっています。
テキスト情報保持されていました。
Illustratorから変換したPDFファイル 文字のみ

ファイルサイズ
圧縮前 350KB
圧縮後 6KB
こちらもファイルサイズか大幅に圧縮されました。
どこを圧縮したのかわかりませんが、見た目に変わりはありませんでした。
テキスト情報保持されていました。
Excelから変換したPDFファイル 画像と文字
ファイルサイズ
圧縮前 188KB
圧縮後 68KB
Excelから変換したPDFファイル 文字のみ
ファイルサイズ
圧縮前 23KB
圧縮後 8KB
Excelから書き出したPDFファイルも少しですが圧縮されました。
画像の枚数や装飾によって圧縮率は変わると思います。
圧縮によって画質が低下するので、
鮮明な画像を必要としない場合はおすすめです。
その他の機能
Excel→PDFの変換サービスも使ってみました。
変換はできましたが何点か問題がありました。
・印刷範囲でPDF変換されない
・書体が変わってしまう
独自の仕様がありそうなので他のサービスは、
使用時に注意が必要そうです。