寒いです。皆さんは風邪ひいてませんか? 先週末は大雪でした。今週末も大雪見たいです。 これは私に冬眠しろってことですね??えぇ雪国生まれなもので、雪かきとか無駄に頑張っちゃいますけどね。 ちなみに「雪かき」っていいます?「雪のけ」っていいます? さて、営業日カレンダーをGoogleカレンダーを使って表示しているところがあったのですが、どうもうまく動いていない模様。Firebugでエラーを見ると、Googleカレンダーのイベントを取得するところでエラーが起こっている模様。 さてさて、困ったぞ、ということで調べました。 どうも原因は2点。
- Calendar APIがv2→v3になったこと。
- FullCalendarのバージョンがあがったこと。
ということで修正します。
Calendar APIを使えるようにする
まずCalendar APIを使えるようにします。v2→v3になって、API Keyが必要になったようです。 API Keyの取得はGoogle Developers Consoleから行います。 アカウントの登録が終わったら、新しくプロジェクトを作り、 
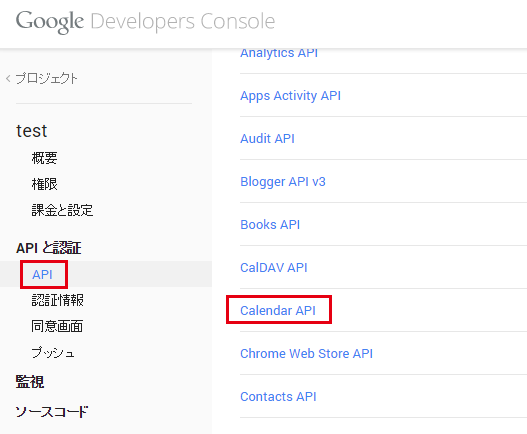
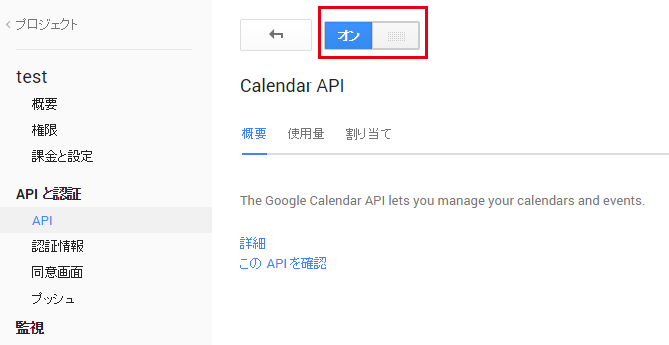
メニューのAPIからCalendar APIを選択し、カレンダーをOnにします。
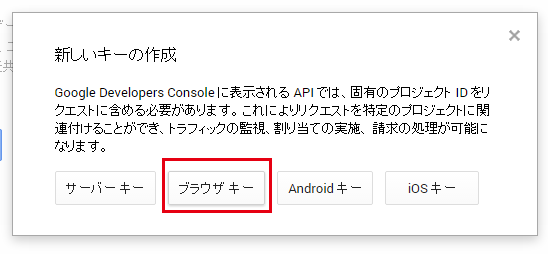
次に認証情報から新しくKeyを作成します。選択するのはブラウザキーです。
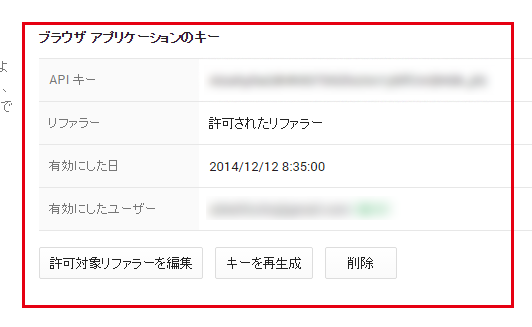
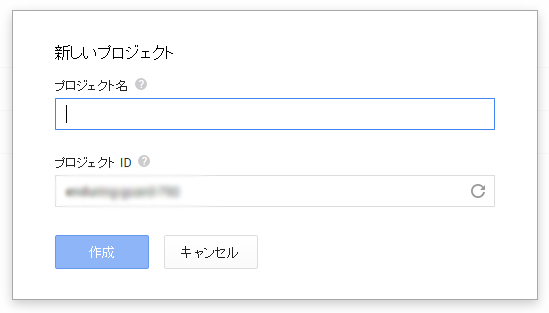
そうすると下のような画面になるので、ここは何も入力せずに作成を押しちゃってよいみたいです。 これでAPI Keyが取得できました!
Fullcalendarをバージョンアップする
サイトに行ってfullcalendar.min.jsをダウンロードしてきます。 ※2014年12月12日現在、最新版は2.2.3のようです。 ダウンロードしてきたら、必要なファイルを読み込みます。
<script src='js/moment.min.js'></script>
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/fullcalendar.min.js"></script>
<script src="js/gcal.js"></script>
<script src="js/calendar.js"></script> //Fullcalendar設定用。これは各自変更してください。
このような感じになります。 次にカレンダーの設定をします。 「googleCalendarApiKey」に取得したAPI Keyを、 「events」に表示したいカレンダーのIDを設定します。
$(document).ready(function() {
$('selector').fullCalendar({
googleCalendarApiKey: 'ここにAPI Key',
events: '表示したいGoogleカレンダーのID',
//日本の休日表示
eventSources: [
{
url:'ja.japanese#holiday@group.v.calendar.google.com'
}
]
});
});
ちなみに、 カレンダーのIDはGoolgeカレンダーのここです。
その他のオプションの設定は本家サイトをご覧ください。 これで無事に営業カレンダーが復活しました。 カレンダーがうまく動かなくて、毎日が営業日のようになっていた悲劇もこれで無事解決です。 今回参考にさせていただいた記事(ありがとうございました!) fullcalendar.js + gcal.jsでGoogle API v3を使ってGoogleカレンダーを表示する