
社内で使用している連絡ツール、チャットワーク。日本語でのUIが使いやすくて、ちょっとした記録なんかにも活用している今日この頃です。
出社するとまず立ち上げてチェックするツールでもあるのですが、受信した内容が、チャットワークにも投稿される「メール確認ツール」としても使えないだろうかと、ふと思ったのです。
特にGmailでは複数アカウントがあるため、それを都度確認していくのはちょっと面倒…。
たまに来る、でも目は通しておきたいメルマガなんかのチェックができたらいいなと思ったのが始まりでした。
チャットワークとGmail。違うサービスの連携ができるハブツールとして、真っ先に思いついたのがIFTTT。いろいろなサービスを対象としているこのIFTTTですが、残念ながらチャットワークはサポート外。
ほかにチャットワークが使えるハブツールはないかと、探してみたらありました!
その名もZapier!
今回は、そのZapierというWebサービスについてご紹介したいと思います。
Zapierって?
以前ブログでもご紹介しているIFTTTやmyThingsのように、異なるWebサービスなどを連携させることができるツールです。
何かが起こったとき(トリガー)に何かが起こる(アクション)。このサービスの組み合せを「ZAP」といい、無料プランでは5つまで作成することができます。
対象アプリはなんと500以上!もちろんチャットワークも入っています。
ZapierでGmailとチャットワークをつなげよう
ということで、さっそくZapierでZAPを作ってみました。
今回はGmailで特定のラベルがついたメールがくると、チャットワークのグループチャットにメールの内容が投稿されるという、ZAPを作成してみます。
01 チャットワークでの準備
まずZapierでチャットワークを使用するには、ChatWork APIが必要なのですが、それを発行してもらうのにチャットワークへの事前申請が必要です。
チャットワークにログインした状態でChatWork API申請ページへアクセスし、発行を申し込みます。
※ビジネスプラン、又はKDDI ChatWorkでのご利用の方は、管理者経由でのみ申請が可能です。
※申請からAPIの発行に3~5営業日かかるそうです。
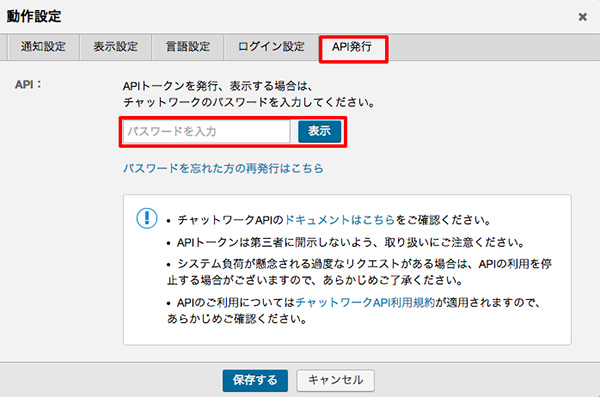
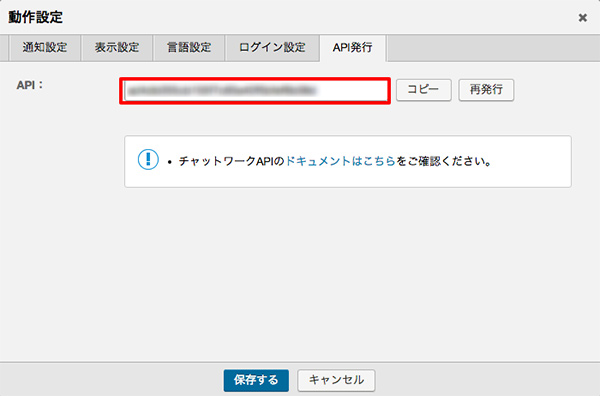
発行完了のメールがきたら、チャットワークの「動作設定」で「API発行」というタブが新たに表示されるので、チャットワークのpassを入力し、APIを確認します。


Zapierでの操作でこのAPIが必要になりますので、コピーをしておきましょう。
02 Zapierに登録
Zapierからアカウントを登録します。
登録には名前・メールアドレス・パスワードが必要です。

03 ZAPを作成
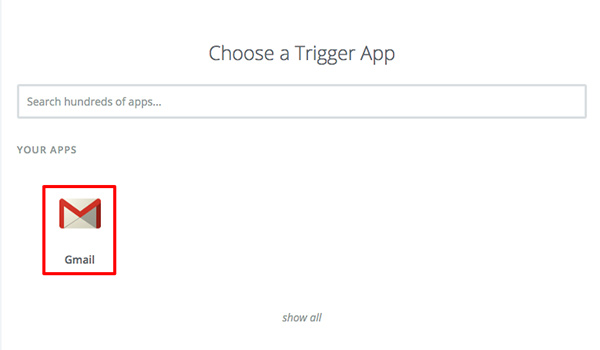
ページ上部の「MAKE A ZAP!」をクリックし、トリガーとなるアプリ「Gmail」を選択します。

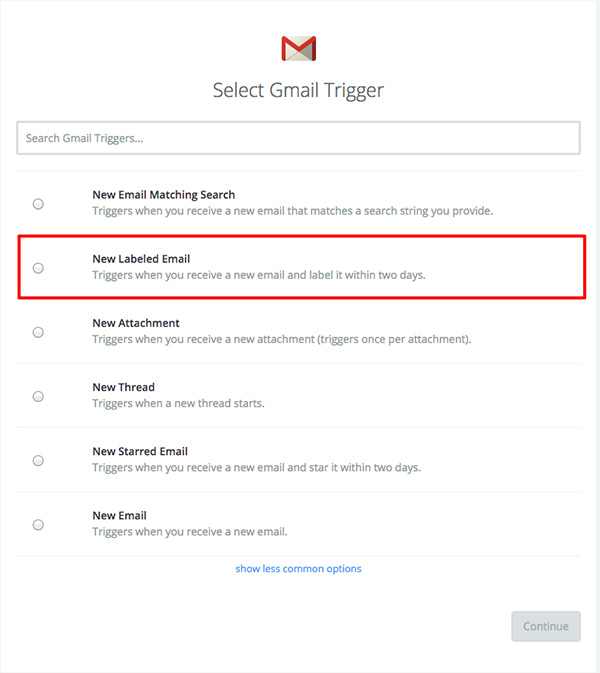
次に、Gmail上でトリガーにしたいできごとを選択します。
今回は「ラベルがついたメールを受信したとき」をトリガーにしたいので、「New Labeled Email」をチェックします。

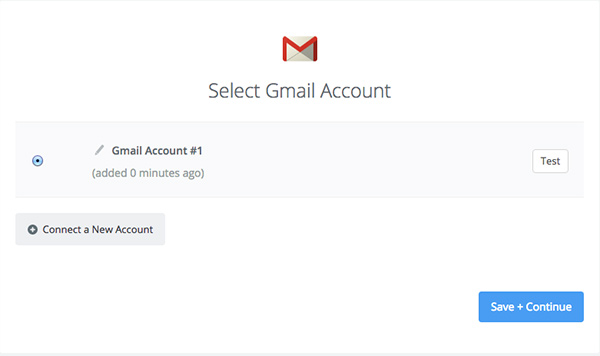
「Connect New Account」をクリックし、対象となるメールアカウントを選択します。

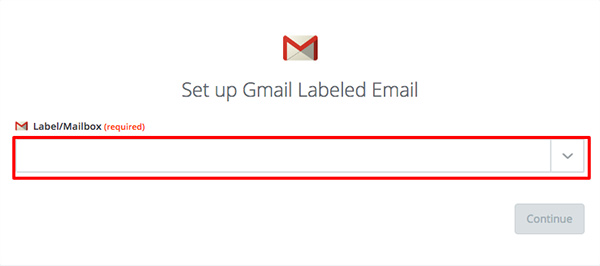
対象のラベルを選択。

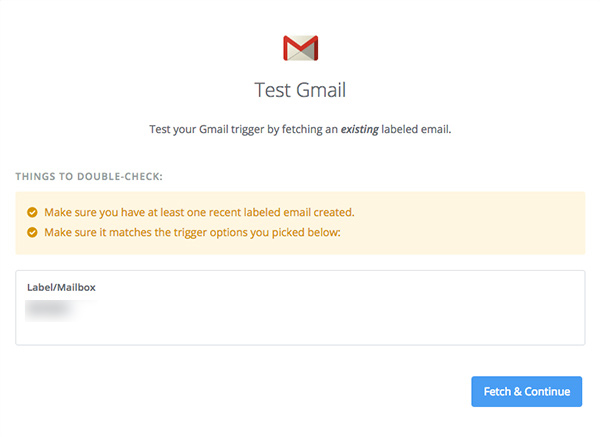
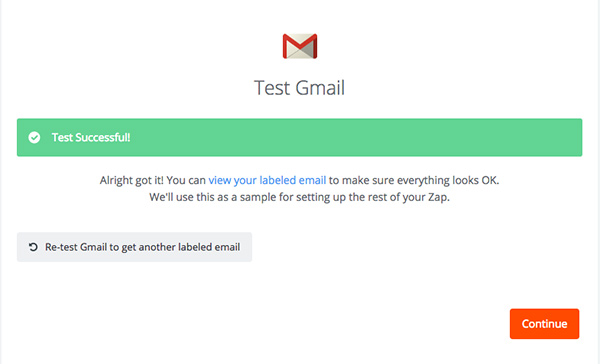
選んだラベル、トリガーの内容が正しいかの確認が表示されるので、問題なければ「Fetch & Continue」をクリックして次に進みましょう。

Gmail上に該当ラベルがあるかどうかがZapier上でチェックされ、問題なければ、これでトリガーのGmailの設定は完了です。「Continue」でさらに続けます。

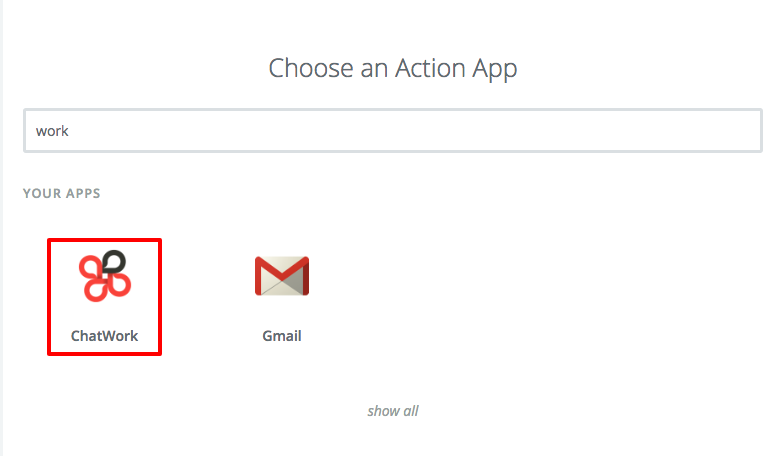
次にアクションとなるチャットワークを選択します。

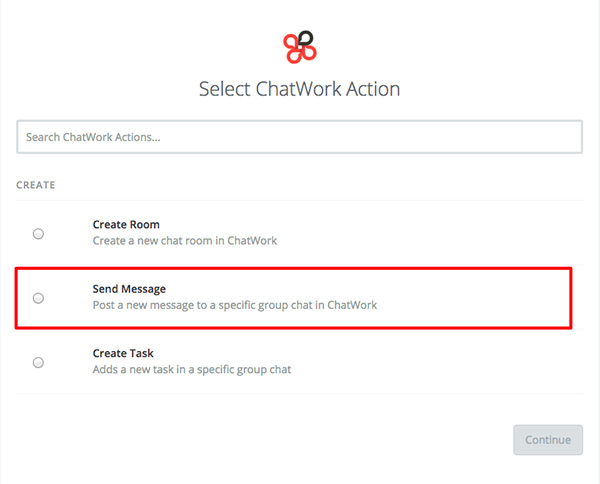
チャットワーク上でアクションにしたいできごとを選択します。
今回は「グループチャットにメッセージを投稿」をアクションにしたいので、「Send Message」をチェックします。

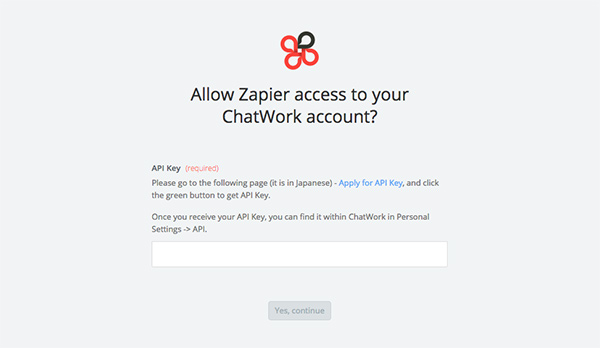
「Connect New Account」をクリックし、次の表示画面でコピーしておいたチャットワークのAPIを入力し、アカウントを設定します。

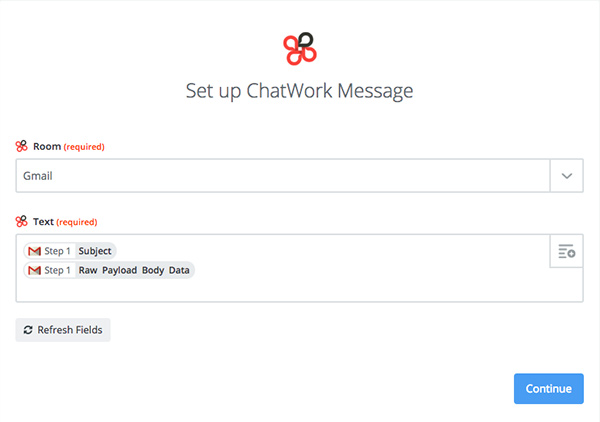
投稿するグループチャットと、投稿するメッセージの内容を設定。
投稿内容は独自タグを使用して「メールタイトル」「送信先アドレス」なども選べますが、今回は「タイトル(Subject)」と「内容(Raw Payload Body Data)」を選択しました。

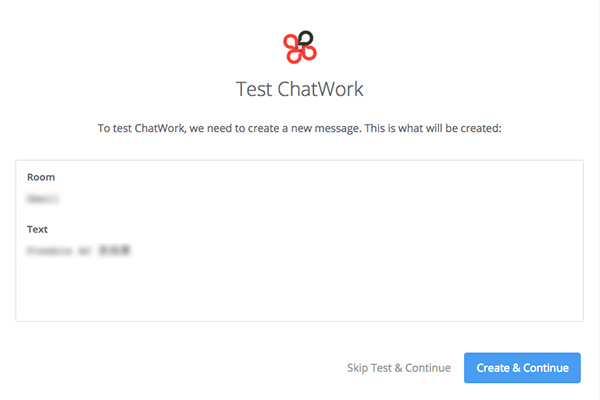
設定した内容で、実際にチャットワークへのテスト投稿が行われます。

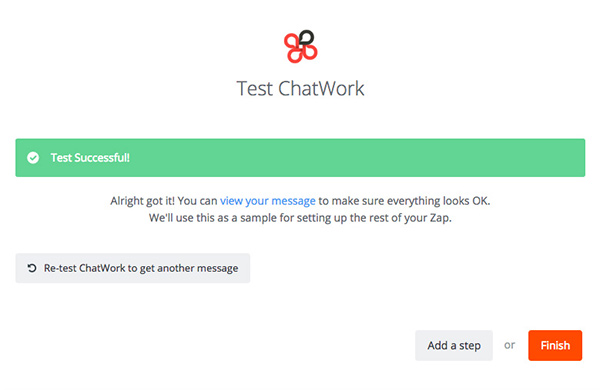
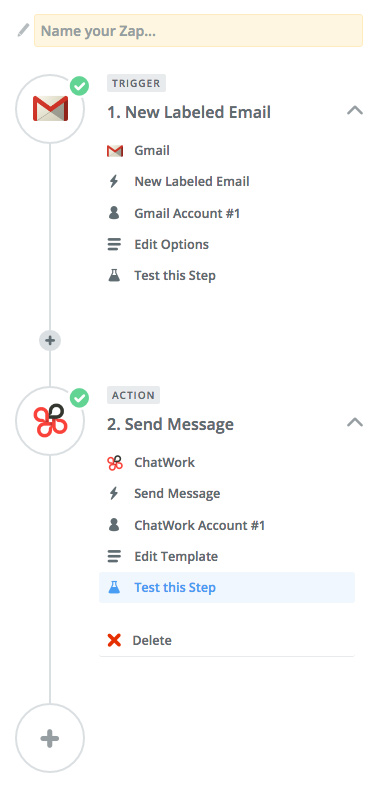
テストに問題がなければ下記の画面が表示され、「Finish」をクリックするとZAPの完成!名前をつけて、保存しましょう。

もし変更がある場合は、サイドメニューから変更箇所を選択し、再度設定します。

終わりに
今回はチャットワークと連携できるという点に着目しましたが、他にもZapierでできることはたくさんあるようです。
ZAPのエラーチェックや、2つ以上のサービスをつなげられるマルチステップ(有料プランのみ)、複数のアカウントの切り替えなどなど…
無料プラン内では制限がありますが、シンプルに2つのサービスをつなげるIFTTTなどのハブツールと、良い具合に使い分けができたらと思っています。
参考にさせていただいたサイト
- Zapierでできることと初期設定方法〜チャットワークとZapierが連携 | chatwork
- 今更ながら「Zapier」を使ってみたらいい感じだったので移行してみた | ゆめいろデザイン
- 超便利ツールZapierの活用術
- Zapierで複数ウェブサービスをまたいだ自動化が可能に