
超お手軽に360°写真を取ることが出来るリコーのシータですが、この写真をWordPressの記事中にアップしようとすると、現状リコーのサービスtheta360.comを使い埋め込みコードを取得する事になります。ユーザー登録が必要でFacebookアカウントも必要と、少々面倒です。代わりの方法が無いか調べてみましたが、余所で紹介されていたのは別のWEBサービスを利用する方法でした。
theta360.comは簡単にパノラマ画像をWEB利用できる良いサービスですが用途によっては外部サーバーを使いたくないケースも多々あると思います。出来ればサーバー内で完結させたい!今回はWordPressの記事中へのパノラマ画像の埋め込みをプラグインのみでやってみました。
手順1.まずシータで360°パノラマ写真を撮ろう。

普通に撮るとこんな感じですね。弊社の入口です。(私の頭頂部と指が…)プライバシー処理とか必要な場合はこの段階で加工しておきます。
手順2.水平を取ろう

パソコンで上記パノラマ画像を閲覧するリコー純正ソフト「RICOH THETA」で、画像を開き、[ファイル]⇒[天頂補正書き出し]⇒[XPM付きJPEGデータ]で書き出します。コレをやっておくと、本体内の水準器データを用いて、パノラマでぐりぐり動かしたときの水平を補正できるようです。ココで書き出したXMP付画像を後ほど記事にUPします。
次はWordPress側の作業です。
3.プラグインWP Photo Sphere を導入

今回必須のプラグインは「WP Photo Sphere」です。ダッシュボードのプラグイン、新規追加から検索、導入して有効にしておきます。設定項目が色々ありますが、デフォルトでもとりあえずパノラマのアップと確認は出来ますので、記事の投稿に進みます。
4.パノラマ画像を記事に挿入する

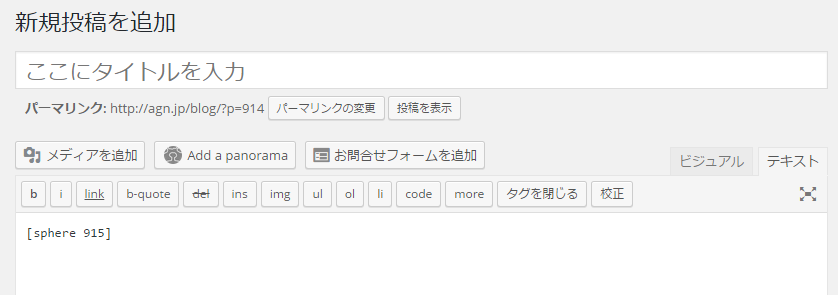
WordPressで記事の新規追加から投稿画面を出します。すると、パノラマ追加用のボタンが出現!追加方法はメディアの追加で写真を追加する方法とほぼ同じです。先ほど出力しておいた、XMP付写真を選択します。

すると投稿文に、ショートコードが挿入されます。(ビジュアルで見ても同じです。)後は、この記事を投稿すると…。

出てないし…。実はプラグインのデフォルト設定ではこの状態です。記事内のWP Photo Sphereをクリックするとパノラマが出てきます。

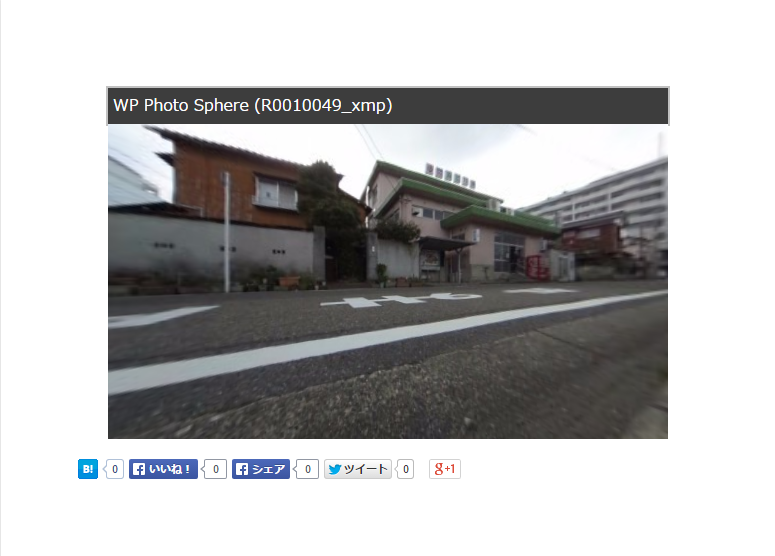
こんな感じで、下に出てきます!実際の投稿サンプルです。↓クリックしてください。
ここで、コードに[sphere ### autoload]と付け加えると、クリックしなくても画像が表示された状態でUPされます。
5.プラグインの設定
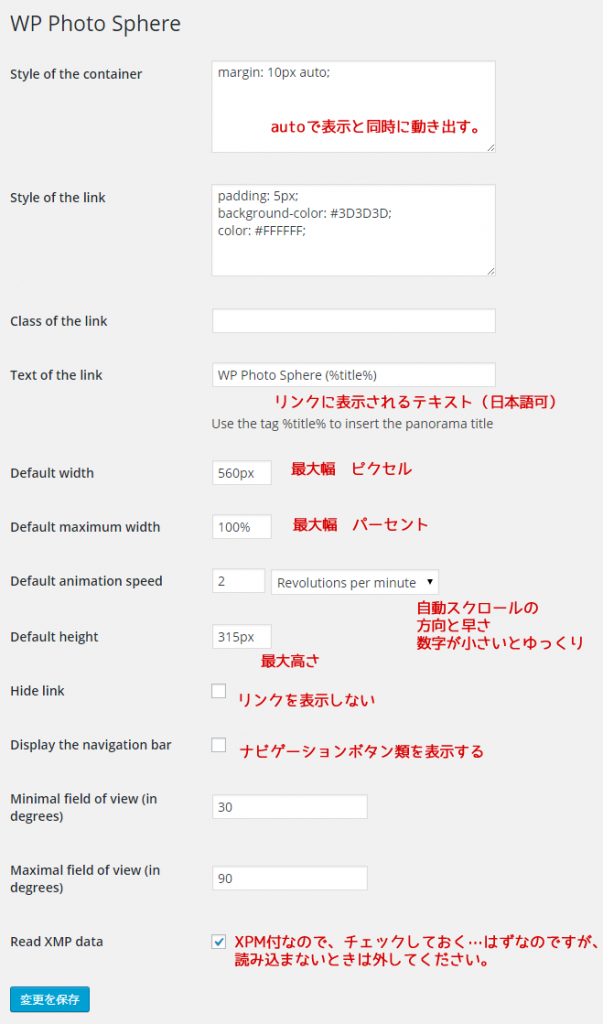
埋め込みサイズとか色々変更できます。あとは、最大横幅とか、高さとか、スクロールの速度だとか方向だとか、英語ですが見たままの設定です。色々変更できます。

ちょっと謎ですが、Read XPM dataにチェックをつけておくと、XPM付ファイルを読み込まないです。プラグインがgoogle のアプリphoto shpereで作成した画像を対象にしているようなので、仕様が違うのかもしれません。
また、windows版のchromeでナビゲーションバーの最大化ボタンを使うと、エラーになります。(Firefoxでは大丈夫でした。)閲覧者の環境にも寄るかもしれませんが、ナビゲーションは表示しない方が良いかもしれません。
6.作例
プライバシー処理しています。(^-^)
※傾き補正出力を使うときは、EXIF情報が残るソフトで加工した方が良いようです。三脚を使わず手持ちで撮影した場合は補正を欠けた方が良いです。
コレで気軽にパノラマ画像をブログにUPする環境が整いました。
当ブログでもちょいちょいアップしていきたいと思います!
2016年4月7日 追記
シータ売れてるんでしょうね。最近になって質問をいただくようになりました。
どうやら上記プラグインはキャッシュ系プラグインと相性が良くないようです。
W3 Total Cacheを導入していると、autoloadが効かないとのコメントをいただきました。
1年前の記事なので、もう一度検証しておきたいと思います。
検索で来ました。
同じく自サーバー内で処理できればと探していました。
詳しい設定方法まで説明があり無事設定できました。
本当に感謝です。
wordpress外のHP(http://www.onomichi.net/panorama/)で
180度パノラマ画像のスクロール表示をしてますが
このようなコントロール出来るプラグインって有りますでしょうか?
javascriptで動かしていますがwordpressでjsのプラグインを色々
試してみましたが今一設定方法が解らず挫折しています。
もしお暇な時にでも気が向けば知恵をお借り出来れば幸いです。
コメントありがとうございます。少し古い記事ですが、お役に立てたようで良かったです。
WP Photo Sphere以外のプラグインについてはあまりわからないのですが、cardboard、thetaQあたりでしょうか。
これらは使ったわけではないので何とも言えませんが、記事を書いた時よりも類似の対応プラグインが増えているかもしれませんね。
初めまして!
WPの記事にシータで撮ったパノラマ画像を載せたく調べていたら、
このページにたどり着きました(((o(*゚▽゚*)o)))
プラグインを入れて、その後ろに[sphere ### autoload]も加えてみたのですが、
画像が表示されないのです?
入れている箇所が違うのでしょうか?
コメントありがとうございます。
書き方は合っていると思います。###は数字ですよね。
プラグインの組合せなどの問題があるのかもしれません。
sakiokaさん
ご返信ありがとうございます?
「W3 Total Cache」のプラグインをオフにしたら出ました!
ありがとうございました?
上手くいったようで良かったです。
貴重な情報ありがとうございます!
記事もアップデートしておきます。