
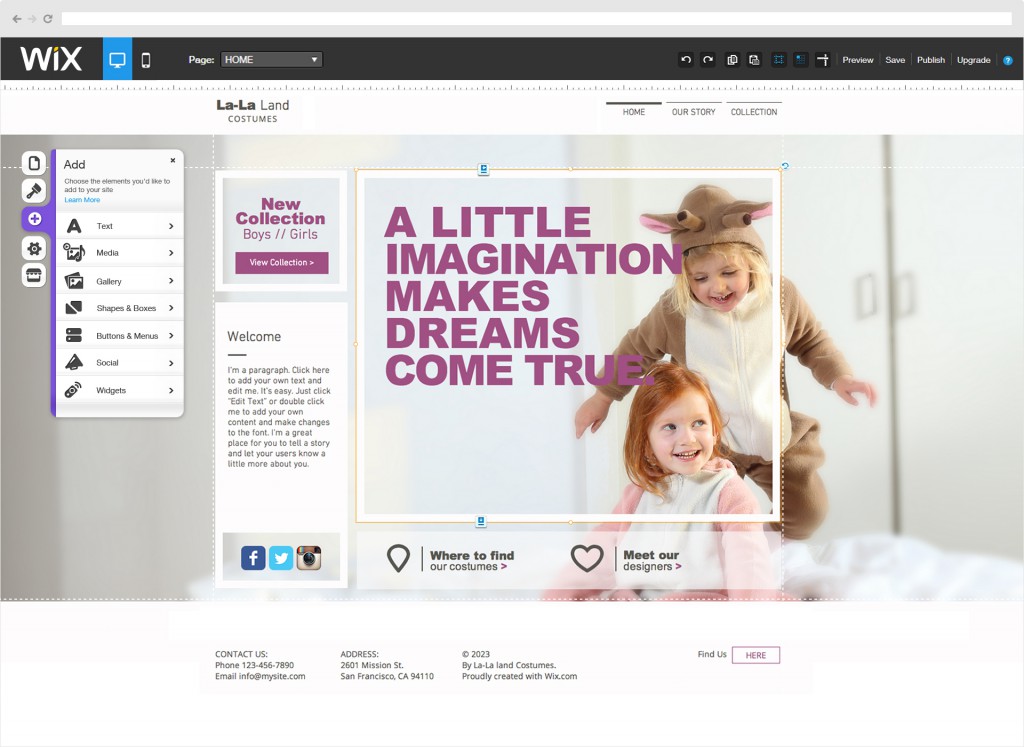
無料で使えるWebサイト作成ツール「Wix」。
自由度の高いレイアウトや、アニメーションなどの目を引くデザインが、コードをいっさい書かなくても簡単に実装できてしまいます。

Wix.com
http://ja.wix.com/
数ヶ月前にWixでWebサイトを作ることがあった時にも、その簡単さに驚いたのですが、それからもどんどん新しい機能が追加され、より多岐にわたったデザインを作ることができるようになりました。
その新機能の中でも特に気になった2つ。8月に実装されたばかりの新しいスクロールエフェクトと、全画面に対応したカラムレイアウトについて、今回はご紹介します。
※2016/08/31現在の情報です。
スクロールエフェクト
ページを水平に分割する、「ストリップ」というボックスに適用して使用します。
ストリップ内の画像や動画などの要素が、スクロールに合わせて特徴的な動きで変化します。
ユニークな演出で、より強調したいときに取り入れたい動きの効果です。
※スクロールエフェクトはモバイルサイトに対応していません。
実際の動きはこちらのページでご覧ください。
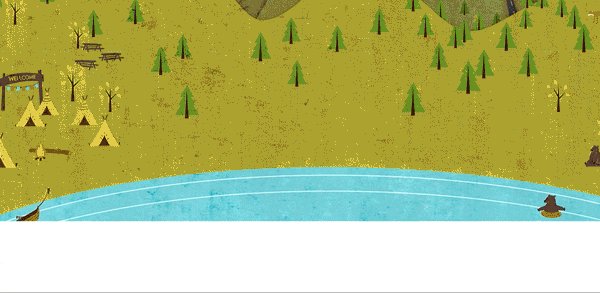
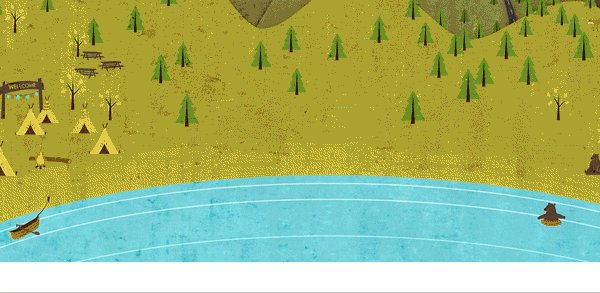
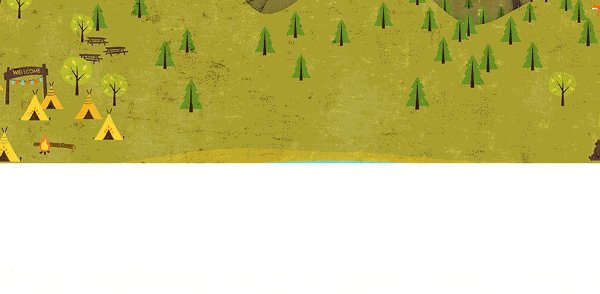
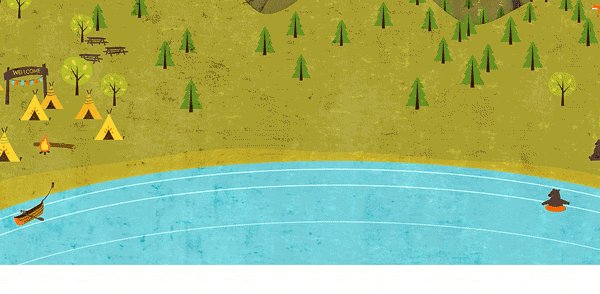
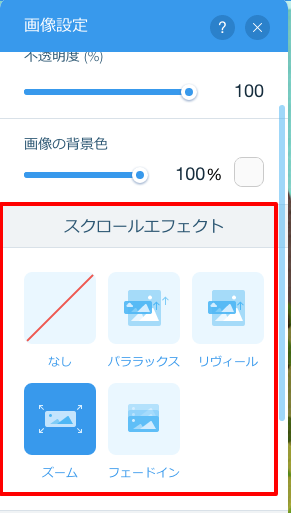
ズーム

スクロールに合わせて、配置した要素が拡大されます。
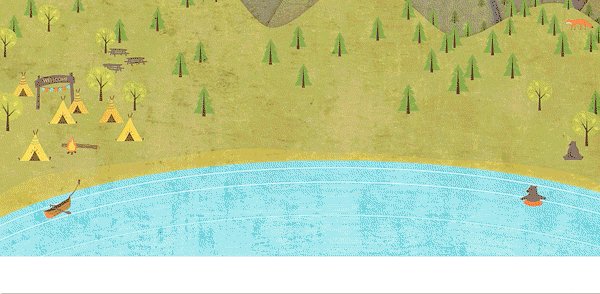
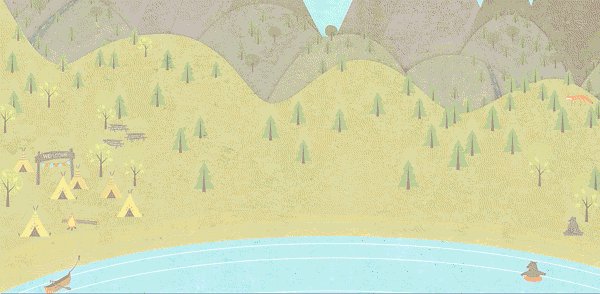
パララックス

スクロールの速度に差をつけることで、奥行きや立体感を演出することができます。
フェードイン

スクロールで徐々に要素を表示させます。
フェードのふわっとした表現で、デザインに「柔らかさ」や「優しい」イメージを加えたいときに効果的なのではないでしょうか。
リヴィール

ストリップ内の要素を固定表示させます。
スクロールエフェクトの実装方法
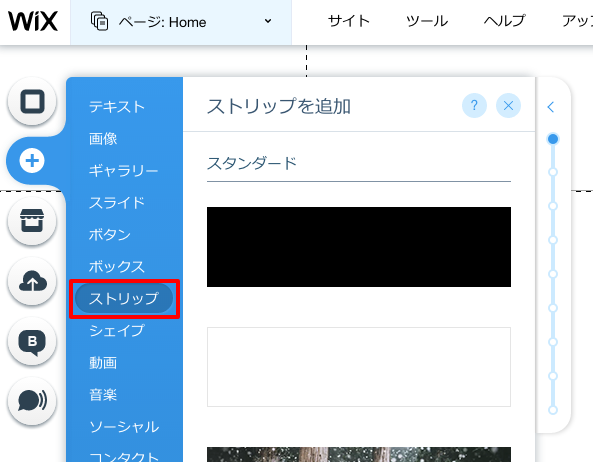
サイドメニューから追加をクリックし、ストリップを画面内にドラッグして設置します。

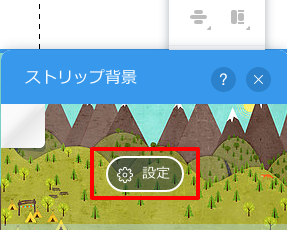
画像を設定後、ストリップ背景の編集画面より「設定」をクリックします。

スクロールエフェクトの設定で、お好みのものを選択すると完了です。

カラムレイアウト
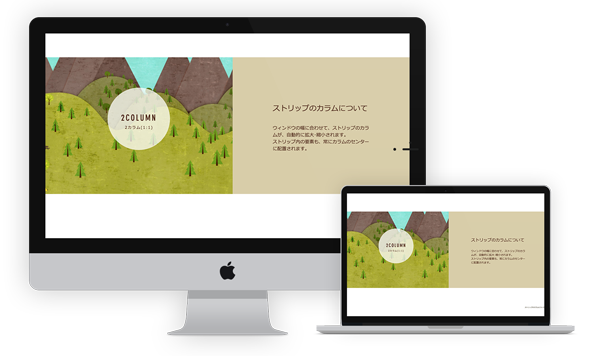
ページを水平に分割する「ストリップ」ボックスを、最大5つのカラムで分割することができます。
全画面のウィンドウの幅に合わせて、カラムが自動的に拡大・縮小され、 ストリップ内の要素も、常にカラムのセンターに配置されます。
どのウィンドウサイズでも、ほぼ同じイメージのデザインを保つことができるのがいいですね!

デモページはこちら。
カラムレイアウトの実装方法
ページにストリップを追加後それをクリックし、レイアウトボタンを選択します。

「カラムを追加」をクリックすると完了です。

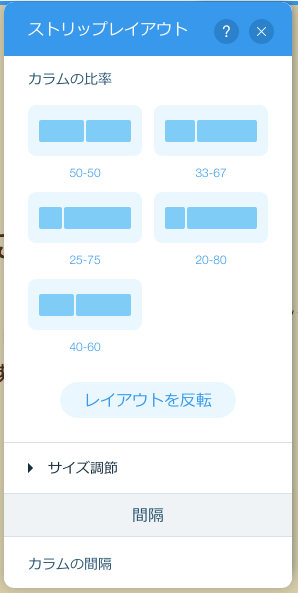
カラムを追加後、レイアウト画面でカラムの比率や間隔の調整を行うことができます。

最後に
どんどん新機能が追加されているWix。
これからもより使いやすく、様々なレイアウトが簡単にできるような機能ができることを期待しています。
そして、最後の最後にちょっと宣伝です。
以前Wixで作成した、私SAKAIのポートフォリオサイトです。 よかったらのぞいてみてくださいね〜。(残念ながら今回ご紹介した新機能は使用していません…)

http://saka62029.wixsite.com/saka