どうも、Kazです。
この数日で面白そうなオーサリングソフトを見つけたので使ってみたのですが、「もしかしたら本気で使えるんじゃないか?」と思ってしまうくらいのアプリでしたので紹介したいと思います。
そのオーサリングソフトの名前は
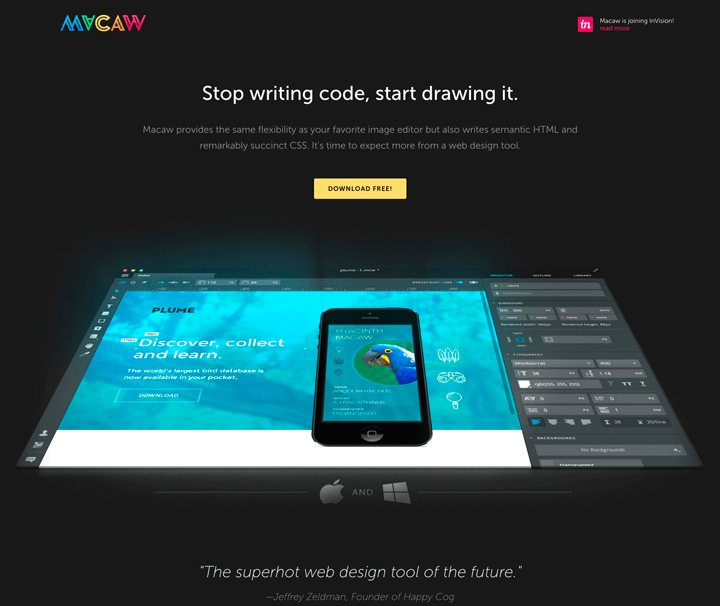
「Macaw」
http://macaw.co/

記事を書いている現在では、バージョンが1.6。MacとWindowsに対応しています。
過去には有料のアプリだったようですが、Download FREEとなっています。
起動してから、いろいろとメニューを探ったのですがレジスターがないようですので完全にフリーのアプリになっているようです。
このアプリを知っている方は、恐らく2014年頃からではないでようか。
日本のサイトでこのアプリを紹介している所は少なく、とても少数派なアプリです。
操作感としては、Adobeのアプリを使っている方なら迷いが少なく使えます。
もっとも、全てのメニューが英語になっていますので若干の迷いは出るかと思います。
さて、なぜこのアプリを「使えるかも」と思ったかと言うと
・今まで見てきたアプリの中で一番ソースが美しい!!
・レスポンシブにも対応していてブレイクポイントを好きなように設定できる!!
・グリットの設定が自由にできる!!
・一部対応していないが日本語に対応!!
などなど、今までこういったアプリでストレスに感じていた所が沢山クリアになっています。
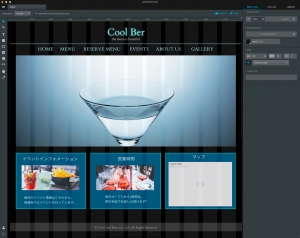
さて、どんな感じの画面になるかと言うと

(↑クリックしてね)
こんな感じ。
左側にツール、右側が設定パネルになっていて、この画像では基本的な設定をするパネルになっています。
![]() これは、左側のツール。
これは、左側のツール。
上から「選択」「ダイレクト選択」「テキスト」「エレメント」「コンテナ」「ボタン」「フォーム関連のアイテム」「EMBED ツール」「手のひら」「スポイト」となっています。
ここでのポイントは「EMBED ツール」でしょう。
色々と埋め込む事ができます。
いままで、こういったツールでは見かけないアイテムだと思います。
ツールを見てみてイラストレーターでも見かけた物があると思いますが、同じ動きをしてくれるツールになっています。
イラストレーターに似ていると言えば、配置した物をグループ化したり重なりを変えたりすることも可能になっています!!
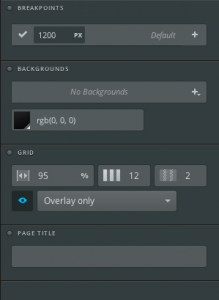
 そしてコレが基本設定を行うパネル。
そしてコレが基本設定を行うパネル。
ブレイクポイントは1200pxになっていますが、脇の[+]を押す事で任意のサイズでブレイクポイントを設定できます。
背景に関しては、単色、グラデ、画像。画像も「繰り返し」や「揃え方」などCSSで設定できる殆どがパネルで行えます。
そして、グリッドの設定。これです。
プライクポイントに対して幅の設定、グリッドの数、グリッドとの間隔の設定が自身で決められます。
最後にページタイトルの設定。
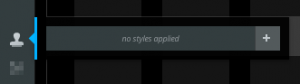
 見逃しがちですが、左下にグローバルスタイルの設定ができるツールも用意してあります。
見逃しがちですが、左下にグローバルスタイルの設定ができるツールも用意してあります。
![]() そして、左上にも注目。
そして、左上にも注目。
こういったアプリでは、位置をズラしたくない意図で絶対配置を使っている物もありますが、このアプリでは配置したアイテムの揃えを設定できます。
基準は「左側」になっていますが、「中央」と「右側」もあり、うれしい事にグループ化した物にも設定ができます。しかも中央の設定にするとキチンと左右のマージンをautoに設定してくれます。
 これがテキストに関する設定パネル。
これがテキストに関する設定パネル。
ぜひクリックして大きな画像で見て頂きたい!!
アプリをダウンロードした方は、ツールをテキストにして文字を打ちたい所でクリックすると、このパネルが表示されえます。
恐らく通常のサイト制作では十分な設定が行えると思います。
このアプリでは、配置した場所の左、上のマージンを取っているようですので、パネルではPaddingの設定のみとなっています。
文字を打つ時は、打ちたい所でクリックするとテキスト要素の幅・高さはautoになりますし、イラレ同様にボックスを作るとそのサイズで要素の幅・高さが設定されます。
まだまだ紹介したい部分や使い方などありますので、今後数回に分けて紹介していきます。
どうやら、このアプリを使っている方が少ないようで…他に優れたアプリもあると思います。
ですが、無料で使いやすい点ではこのアプリも『アリ』かなと思います。
ソースの奇麗さは、ぜひアプリを使って見てみてください。
では、また次回!!