yasaiです。師走ですね。師じゃなくて下端なので当然はしりますよ。
今回はGoogleフォームを使ったときのお話です。GoogleフォームのメリットはGoogleスプレッドシートと手軽に連携ができることですね!

※goolge→google(goolge様ごめんなさい)
相変わらず前置きが長いので、飛ばして読みたい方はこちらからどうぞ。
前回まで「ログインなしで誰でも投稿できる!Tumblrのゲスト投稿を使ったサイトを作ってみた。」の時のことをお話しましたが、今回はその続編です。
ログインなしで誰でも投稿できる!
Tumblrのゲスト投稿を使ったサイトを作ってみた。
【概要編】・【制作編】
Tumblrのゲスト投稿機能を使って、写真をログイン無しで投稿してもらえるように作ったNagamelでしたが、複数の人に投稿してもらえることを考えると、自分の投稿を削除したいことや、投稿そのものが何かの違反ですよってお知らせできる機能が必要かな、と思いました。
無論メールでお知らせしてもらうようにしても良かったのですが、メールってクリックしてメーラーが立ち上がって、空白の画面に文字を入れていくのが、少し気分的に障壁があるように感じるですね。やっぱりフォームの方がいいな、と。
NagamelはTumblr使っているので、FTPでフォームのPHPをアップして、ということができません。別サーバにフォーム用のページおいてもいいんですが、気軽にサクッと作りたかったという今回の趣旨に反するので、これは却下。
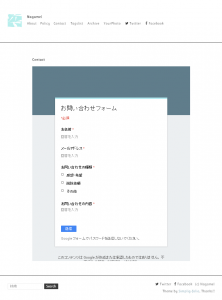
DISQUSでコメント欄を作るのもありかなと思ったのですが、今回はGoogleフォームを使って作ってみました。下は実際のフォームのスクリーンショットです。

Googleフォームを使ってみよう
Googleフォームを実際にサイトで利用するには、
- フォームをGoogleドライブで作り、
- 埋め込み用のHTMLを取得して、
- 自分のサイトへ貼り付ける。
という流れになります。
この記事用にサンプルページを作りました。
デモの内容は「Twitterの投票機能を早速つかってみました!」と同じ内容になってます。実際にフォームの送信も可能です。
まずは、フォームを作ります。Googleドライブで「新規」からGoogleフォームを作成します。
※Googleのアカウントがない方は、初めにアカウントを作成してください。
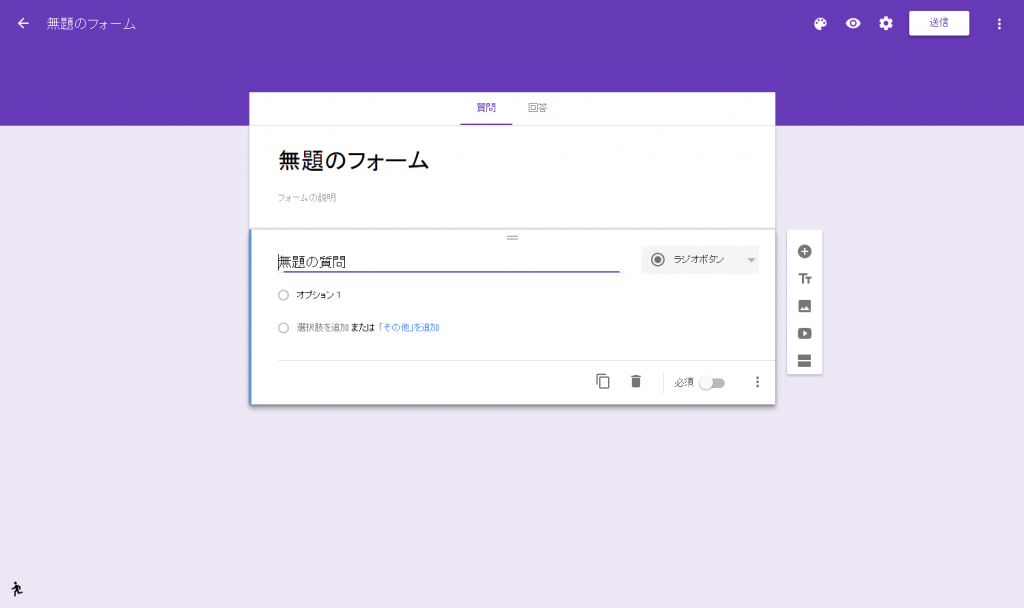
「無題のフォーム」にフォームのタイトルを入力します。「お問い合せ」とかいう感じですね。
「フォームの説明」欄にはフォームの概要や注意書きを書くことができますね。
「フォームの説明」欄の下からが質問項目になります。
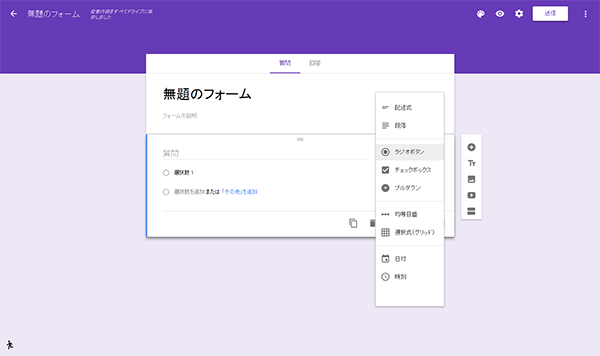
「ラジオボタン」のドロップダウンから、項目の形式が選択できます。
ちなみにGoogleドライブでは自動保存されていくので、途中で寝てしまってもちょっぴり安心♪
「均等目盛」「選択式(グリッド)」では横並びや表組形式のラジオボタンが使えるみたいです。日付や時間などが選べるのもいいですね。
質問には項目ごとに必須にするかどうかも選択できます。
右側のメニューバーからは、上から「質問を追加」「タイトルと説明を追加」「画像を追加」「動画を追加」「セクションを追加」となっています。セクションは質問の固まりと考えて良さそうです。
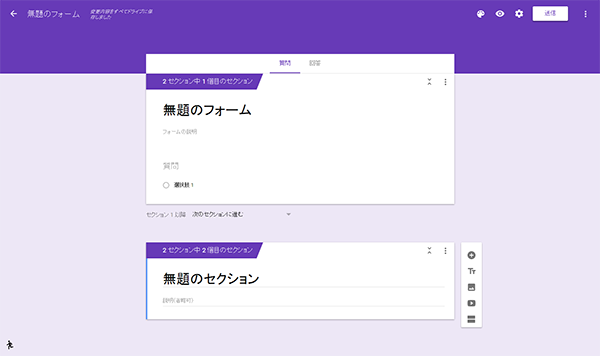
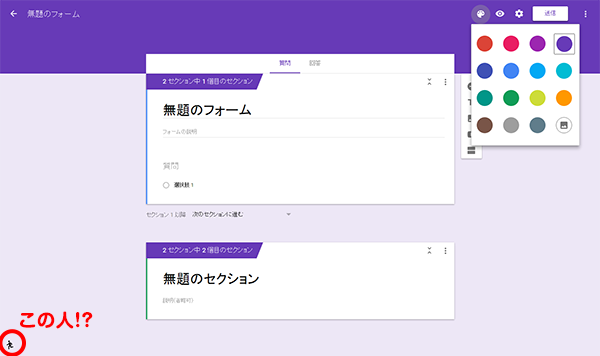
途中に画像やタイトルを追加できるので、セクション分けも使って、複数ページにまたがるようなフォームも作ることができそうです。セクションを追加するとこんな感じ。
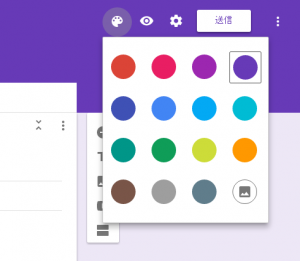
上部のメニューは「カラーパレット=デザインの変更」「目玉=プレビュー」「歯車=設定」
カラーの設定はこんな感じの色から、好きなものを選びます。その他にもデザインテンプレートが用意されているので、そちらを選ぶことも可能です。
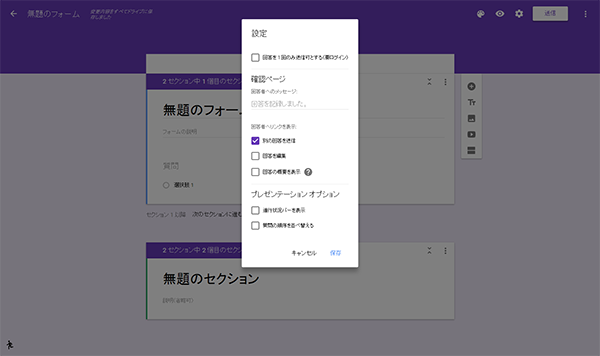
「プレビュー」はそのままですね、ここまで設定した内容とデザインを確認しながら作業をすすめられます。「設定」では次のようなことが設定できます。
回答を一人1回だけに限定したり、確認ページの設定をしたり、進捗バーを表示したり、結構便利機能がそろってますね。
回答をGoogleスプレッドシートに保存する
ここまでで質問の設定が終わっているので、ここからは回答に関することです。
Googleフォームを利用するメリットとして、Googleスプレッドシートに回答を記録できる点があげられます。
メールフォームからメールを受けつけ、メールからエクセルにデータを流し込む、という作業を一度に自動でやってくれるわけですね。これは便利!
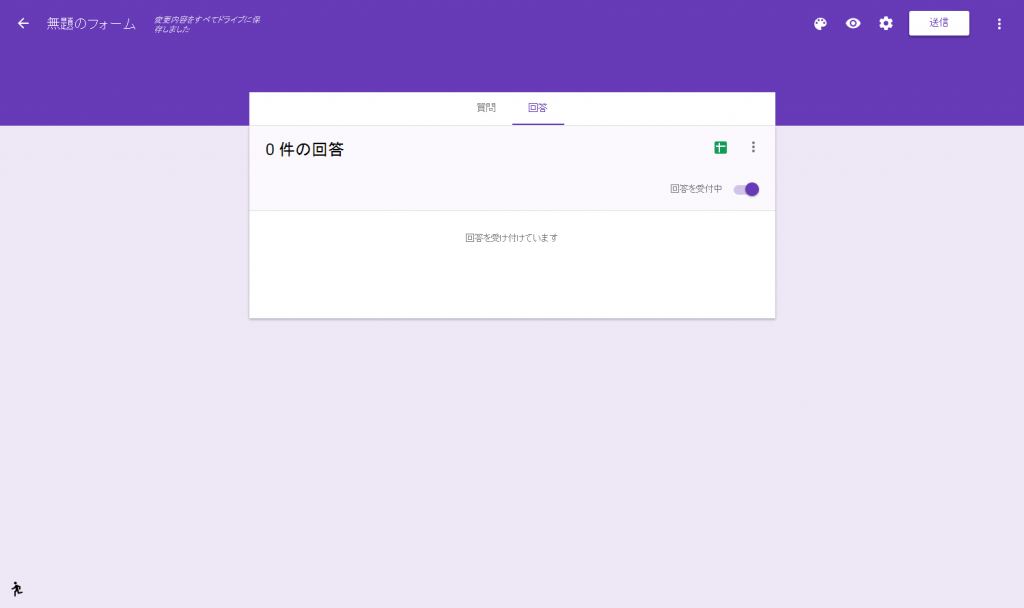
スプレッドシートを設定する前にまず回答の画面から。質問を設定する画面の「質問」の隣に「回答」があるので、こちらをクリック。
ここに回答があった場合、回答が表示されていきます。
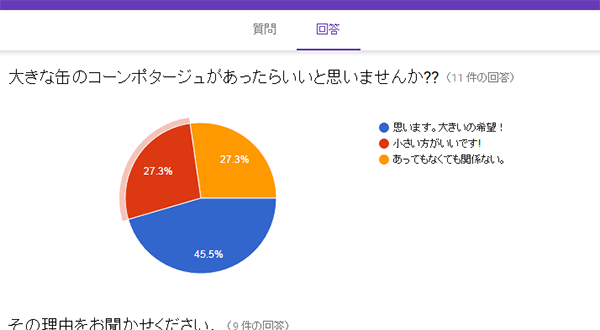
質問にラジオボタンがある場合は円グラフで表示されたりします。
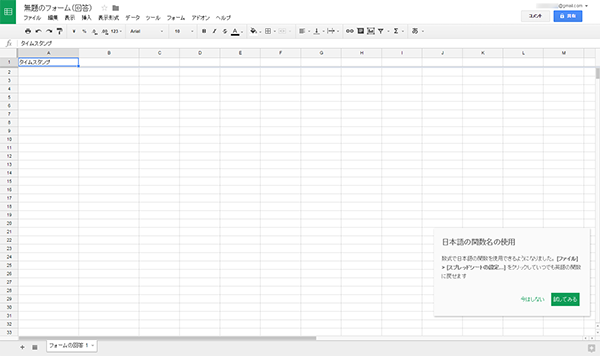
スプレッドシートの設定は右側の緑のアイコンの隣の設定メニューから「回答先を選択」します。緑色のアイコンをクリックしたらこうなりました。
新規の場合は緑色のアイコンで自動でスプレッドシートが自動で作られるようです。
ここに質問の回答がドンドン記録されていきます。CSVのダウンロード機能もあるみたいです。スプレッドシート上で作業してもよし、エクセルに落とし込んで自由にしてもよし。ここまでしてくれると、後のことがずっと楽になります!
サンプルではそのままスプレッドシートを利用してラジオボタン部分の円グラフを作りました。スプレッドシートの設定はこれだけです!
Googleフォームを自分のサイトに設置しよう
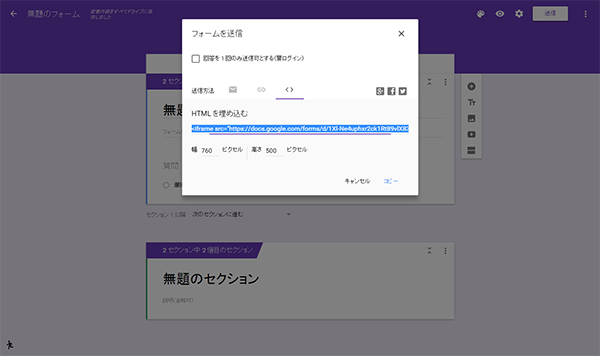
あとは自分のサイトに設置です。右上の「送信」ボタンをクリック。
<>マークを選択すると埋め込むためのHTMLコードが表示されます。幅と高さの指定もできるので、設定したらコードをコピーして、自分のサイトの表示したい箇所へペースト。これで埋め込み完了です。Google Mapの埋め込みみたいな感覚ですね。
※埋め込むためにはHTMLの中へ貼付けないといけません。WordPressなら、「ビジュアル」ビューではなくて「テキスト」ビューに貼付けなくてはいけない。
※逆に言えばソースコードをいじれるものなら、たいがいには埋め込めるのじゃないかと思います。
iframeで埋め込みますが、初期では固定幅で設定されています。スマートフォンなどにも対応でレスポンシブWebデザインにしている場合には、Google Mapと同様の処理が必要になります。
参考:Google Map をレスポンシブ対応に Web Design Leaves様
よくわからんという方は、近くのCCSに詳しい人に聞いてみてください。
Googleフォームを利用するメリット·デメリット
メリット
- 設置が簡単。PHPをごにょごにょしたりしなくていい。
- 欲しい機能が結構初めから揃っている。
- Googleスプレッドシートに自動記録できる。
- 独自にサーバがいらない。
デメリット
- デザインの変更ができない
- Googleスプレッドシートに保存て、セキュリティとかモラル的にどうだろう。
- 画像などのファイルアップロード機能はない。
- iframeの埋め込みのため、表示にもたつく。
基本的にサクサク作れて、サーバが要らないっていうのは、大きいです。手軽に使えます。反面、デザインは色の変更ができる、もしくはデザインテンプレートから選択することしかできません。HTMLの編集もできないので、レイアウトを自由に変更することも難しそうです。ファイルのアップロード機能がないのもちょっと残念です。
なにより、回答が自動でスプレッドシートに保存されていくというのは、この上なく魅力的ですね。ただ、同様にGoogleスプレッドシートへ保存されていって問題のない内容でしか使えないかな、という印象です。Googleスプレッドシートはボタン一つで公開できてしまうので、取り扱い要注意ですし。
実名や電話番号など、個人情報を登録するものにはちょっと使いづらいかもなと思います。Googleのプライバシーポリシーなど熟読した上で、判断することになりそうです。
その辺を考えると、向いているのは匿名でのアンケート調査、などにはすごく使いやすいと思います。
おまけ
ここまで説明してきて気になっていたのですが、左下の人、なんだ??
この人!!
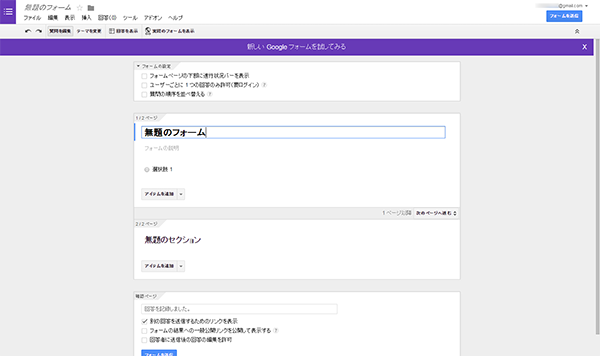
マウスオーバーしたら、「以前のGoogleフォームに戻す」?って聞かれました。たいしたことなくてスイマセン…
実は今回の説明では新しいGoogleフォームの画面を使っています。以前のGoogleフォームに戻すとこのような入力画面になります。
ということで、実際にGoogleフォームを使ってみた際の感想でした。みなさんも機会があったら使ってみてくださいね。お約束ですが、あくまで自己責任でお願いします!
Googleフォームを利用した空を眺めるサイトNagamelはこちら。「YourPhoto」から誰でも写真の投稿ができます!よかったら参加してください。
最近Pinterestにもボード作りました。サイト、Tumblrアプリ、Facebook、Twitter(@Nagamelsky)、Instagramお好みのところからご覧ください(笑)
※Instagramではyasai投稿分しか見られません。
Nagamel さんの Pinterest ボード「Nagamel」をフォローしましょう。