こんにちは、yasaiです。
今年の新潟は例年以上に秋を通り過ぎて冬が来ちゃいそうです。。。
寒いのは苦手なのです。(暑いのもダメだけども)

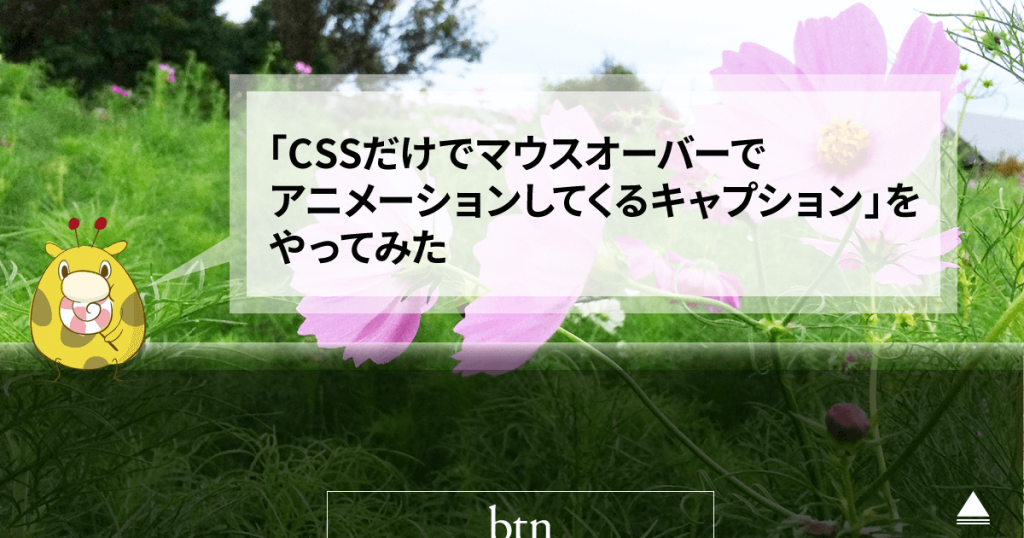
【DEMO】
今月は当ブログのネタはなんにしようかしら、今日の夕飯はなんにしようかしらと悩んでまして、夕飯を大根ときのこの味噌汁にすることは決めたすぐ決まったのですが、何を書くかはさっぱり。
アウトプットって難しい。。。
そんな中coliss様の記事で触ってみたいものを発見したので、今日はそちらを。
そちらの記事はこちら。
「IE9+もサポート、CSS3 Flexboxを始める人にぴったりな極めてシンプルな使いやすいフレームワーク -FOX CSS」
「FOX CSS」に触れてみましたよ、というお話です。
普段使っているフレームワーク
普段制作するときははだいたい「RESPONSIVE GRID SYSTEM」とプラスアルファ自分で使いやすくカスタマイズを追加したものを使っています。
もちろん「Bootstrap」系のものにも興味はおおありなのですが、グリッドシステムを使ったレイアウトさえあればOKということが多く、「RESPONSIVE GRID SYSTEM」の24カラムバージョンを多用しています。こちらはデザイナーさんとも話したうえで使っています。
はじめて触ったときはbox-sizing: border-box;の威力に感動してた頃です。
FOX CSSを触ってみようと思ったわけ
- 軽量フレームワークであること
- レイアウトだけのフレームワークであること
- モバイルファーストな仕様で、「RESPONSIVE GRID SYSTEM」のように使えそうなこと
- flexboxを使っていること
- IE9+で対応しているらしいこと
- 個別のsassファイルで切り分けられ、クラス名が他と重複しづらく他のcssへ干渉しないこと
flexboxを使ったレイアウトが今後主流になるのかなぁという感じですが、実案件ではIEへの対応(IE10ではベンダープレフィックス付き、IE9以下は非対応)や仕様変更が多くちょっと使うのが怖かったこともあって、使うのを少し敬遠してたところがあったのです。←ただの勉強不足のいいわけ
そんなときにcoliss様の記事を見て、IE9+なら良さそうだぞ!、ということでやる気になったのでした。
試しにざっくりやってみた

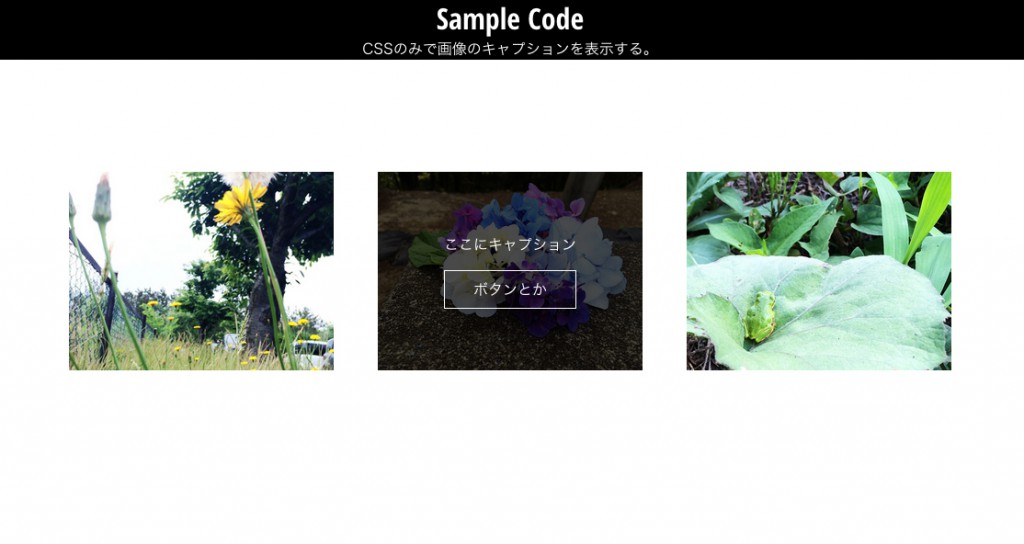
【DEMO】
ドキュメントを見ながら写真おいて、テキスト入れて。
基本的な使い方は自分の使いたい奴のクラスをどんどんつけていくパターンです。
float+絶対配置やdisplay:table-cell;を使ったレイアウトの良いとこどりな感じで、
flexboxを使ったレイアウトで、特徴的なのが「コンテンツを天地のセンター合わせ」と「コンテンツの並びをリバースできる」ってところですよね。
特に可変する高さの「コンテンツの天地のセンター合わせ」に関してはCSS挫折の一つの要素だったんじゃないかと思っているので、flexboxが敷居を下げる一つのきっかけになったらいいな、と思っているのです。
コンテンツの天地のセンター合わせ
<div class="fx-row">
<div class="fx-col-100-xs fx-col-25-s fx-col-top-s">
<img src="images/01.jpg" alt="">
</div>
<div class="fx-col-100-xs fx-col-25-s fx-col-center-s">
<h2>近所の漁港</h2>
<p>ここには長めのテキストを入れます。ここには長めのテキストを入れます。ここには長めのテキストを入れます。ここには長めのテキストを入れます。</p>
</div>
<div class="fx-col-100-xs fx-col-25-s fx-top-top-s">
<img src="images/02.jpg" alt="">
</div>
<div class="fx-col-100-xs fx-col-25-s fx-col-center-s">
<h2>日本海の夕日</h2>
<p>無理矢理ボックスを天地のセンターにしたので変ですが。。。</p>
</div>
</div>
.fx-rowで行を指定し、その中に.fx-col-00-xでボックスを作ります。00の部分は比率になってます。(デフォルトでは10, 20, 25, 30, 33, 40, 50, 60, 66, 70, 75, 80, 90, 100)
また。xの部分はメディアクエリの切り替えのポイントです。(デフォルトではxs、s: 768、m: 940、l: 1200)
画像のボックスは.fx-top-center-xで上付きに、テキストは行に対して.fx-col-center-xを指定して「コンテンツの天地のセンター」にしています。
flexbox使って「コンテンツの天地のセンター合わせ」をやりたいがためにこんなコードですが、ここに関してはこうじゃなくてもできましたね(苦笑)
コンテンツの並びをリバース
<section>
<h1>Item Center</h1>
<div class="fx-row fx-row-center-s">
<div class="fx-col fx-col-100-xs fx-col-40-s">
<h2>晴れた雪の日</h2>
<p>このボックスでは「文章」40%、「画像」30%を、センターにして配置しています。</p>
</div>
<div class="fx-col fx-col-100-xs fx-col-30-s"><img src="images/07.jpg" alt=""></div>
</div>
</section>
<section>
<h1>Item Revers and Center</h1>
<div class="fx-row fx-row-center-s fx-row-reverse-s">
<div class="fx-col fx-col-100-xs fx-col-40-s">
<h2>雪の日の空</h2>
<p>このボックスはHTML的には上のコンテンツ同様、「文章」+「画像」になっていますが「.fx-row-reverse-」を指定し、逆順にしています。<br>HTMLの可読性が大きくあがりますね。
</p>
</div>
<div class="fx-col fx-col-100-xs fx-col-30-s"><img src="images/08.jpg" alt=""></div>
</div>
</section>
上のセクションが普通の順番「テキスト+画像」、下のセクションが逆順に「画像+テキスト」になります。
違いは下のセクションでは.fx-rowに対して.fx-row-reverse-xを指定しているところですね。同じ内容で見た目だけ違うだけなので、html的には同じ並びになっていてコードの可読性が高くなりますね。
あと、このセクションでは.fx-rowに対して.fx-row-center-xを指定しています。これは中のボックスのトータルの水平の配置の仕方です。
.fx-row-start-x :左寄せ
.fx-row-center-x :中央寄せ
.fx-row-end-x :右寄せ
.fx-row-between-x :均等割り(端から端まで)
.fx-row-around-x :均等割り
.fx-row-between-xと.fx-row-around-xの違いを言葉で説明できないので、こちらはドキュメントで確認してください。
FOX CSSでDEMO作ってみて思ったこと
使い方は簡単に覚えていけそうです。
基本的にはクラスを付与していくだけなので、どのクラスがどのようになっているのかさえ覚えてしまえば、どんどん組んでいけます。
FOX CSSにはリセット関係があらかじめ入っています。この辺りは、sassフォルダの中に分けて入っていたので、自分の制作環境に合わせて使えそうです。
また、メディアクエリの切り替えのポイントなども「variables.scss」の中で定義しているので、こちらを編集したらOKそうです。
scssファイルが同梱されているっていうのは、個人的に高感度ポイント高いです!
気をつけなくてはならない点は、このフレームワークを使ってもflexboxの使い方(書き方)は覚えないですね、当たり前なんですけど。flexboxを使ったレイアウトの感触をつかむのにはとてもいいんだと思います。
後は社内的な問題ですが、gridの割り方がこれまで使っていた「RESPONSIVE GRID SYSTEM」とはちょっと違うので、FOX CSSを使う際にはまたデザイナーさん(ディレクターにも)と打ち合わせてお互いに何となくわかった状態で進めたほうがスピードアップにつながりそうですね。
もう少し自分で試してみて、習得できそうなら「RESPONSIVE GRID SYSTEM」と「FOX CSS」を案件に応じて使い分けていってもいいなぁと思っています。
ちょっと初めのさわりだけで、全然突っ込んだところがないんですが、今回は触ってみた感想ということで。
参考にさせていただいたcoliss様、ありがとうございました!!