以前書いたslickの記事が比較的に読んでいただけているようなので、調子に乗ってもう一つ書きます。
前回記事
レスポンシブWebデザインに対応!Slick.jsを使ってスライドの サムネイルの位置を切り替える

現在(2016年4月)弊社では求人を募集していまして、求人ページを作った時に使ったパターンです。
→ この個所(INTERVIEW)です
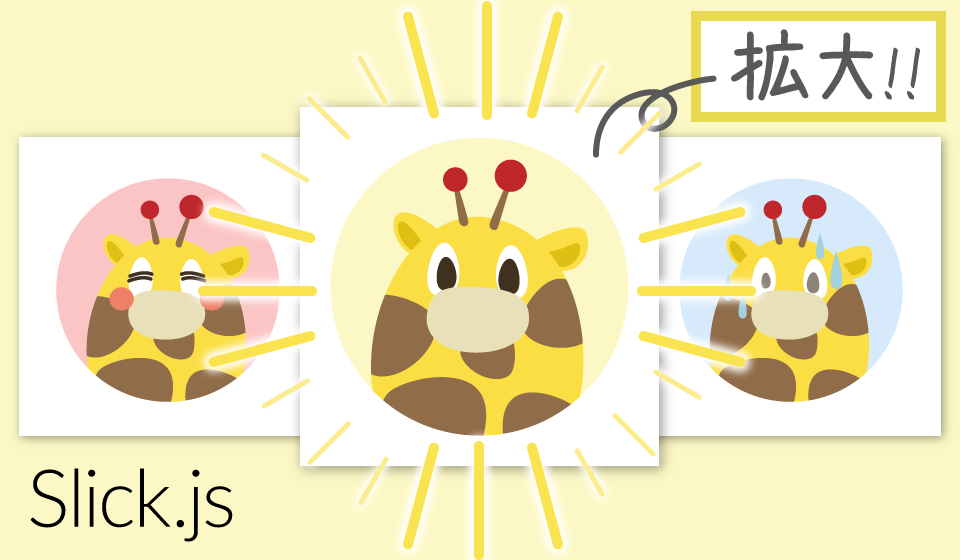
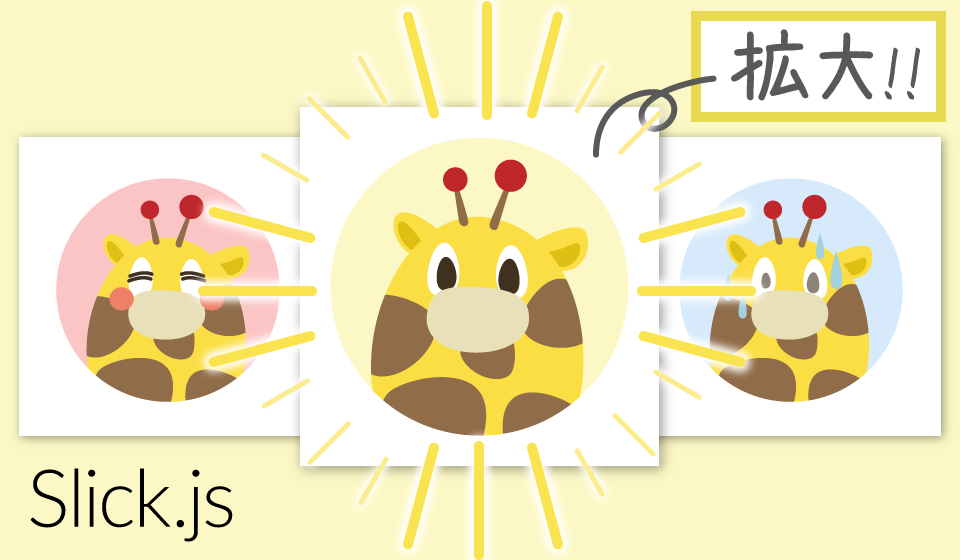
今回はカルーセルスライダーで、真ん中の写真だけちょっと拡大させて見せるやつです。
カルーセルスライダーでたくさん写真があるぞっていうのを示しておいて、その中でウェイトを付けてあげることで目を引いてもらうパターンですね。
公式のサンプルの中のセンターモードで紹介されているやつ何ですが、普通にセンターモードにするだけだとこうならないし、特に公式では拡大させる方法が紹介されていないんですよね。※見つけられていないだけかもしれません…
ということで求人ページのやつをもう少しシンプルにしたデモを作ってみました。
【DEMO】
HTML
<div class="slider container">
<div class="slider-for">
<div class="slide-item"><img src="images/160423/01.jpg" alt=""></div>
<div class="slide-item"><img src="images/160423/02.jpg" alt=""></div>
<div class="slide-item"><img src="images/160423/03.jpg" alt=""></div>
<div class="slide-item"><img src="images/160423/04.jpg" alt=""></div>
<div class="slide-item"><img src="images/160423/05.jpg" alt=""></div>
</div>
</div>
.containerはmax-width: 960px;で画面のセンターに寄せている、個人的に使っているクラスなので無視してください。
あとは比較的普通です。
Javascript
$(window).load(function(){
$('.slider-for').slick({
slidesToShow: 3,
slidesToScroll: 1,
dots: true,
centerMode: true,
infinite: true,
autoplay: true,
centerPadding: '100px',
arrows: false,
responsive: [
{
breakpoint: 480,
settings: {
arrows: false,
centerMode: true,
centerPadding: '0px',
slidesToShow: 1
}
}
]
});
// ナビゲーション用
$('.slick-dots').find('li').eq(0).addClass('slick-current');
// On before slide change
$('.slider-for').on('beforeChange', function(event, slick, currentSlide, nextSlide){
$('.slick-dots').find('li').removeClass('slick-current');
$('.slick-dots').find('li').eq(nextSlide).addClass('slick-current');
});
});
Javascriptで大事なところは、
- centerModeをtrueに設定すること。
- slidesToShowは奇数にすること。
- centerPaddingで画像間の余白の調整
になると思います。
CSS
.slider{
overflow-x: hidden;
}
.slick-list{
overflow: visible;
}
.slick-slide{
text-align: center;
}
.slider-for img{
max-width: 280px;
height: auto;
box-shadow: 1px 1px 3px rgba(200, 200, 200, 0.8);
display: inline-block;
}
.slider-for .slick-current img{
transform: scale(1.10);
}
/* ページャー */
.slick-dots{
text-align: center;
margin-top: 50px;
}
.slick-dots li{
display: inline !important;
margin: 0.5em;
}
.slick-dots button{
display: inline !important;
width: 1em;
height: 1em;
background-color: #ccc;
text-align: center;
overflow: hidden;
text-indent: 2em;
border-radius: 100%;
}
.slick-dots .slick-current button{
background-color: aqua;
}
/* スマートフォンの場合 */
@media(min-width : 480px){
.slider-for img{
max-width: 300px;
border: 10px solid #fff;
}
.slider-for .slick-current img{
transform: scale(1.15);
}
}
ちょっと長いですけど、拡大させるのに重要なポイントは
.slider-for .slick-current img{
transform: scale(1.10);
}
ここだけなんですよね。slickの場合、センターモードにすると、currentスライダーがセンターになり、.slick-currentが付与されるので、.slick-currentの中の画像のscaleを大きくしてあげています。
さらにslick側で用意する.slick-listにoverflow: hidden;がslick.cssで設定されていて拡大したときに画像が見切れてしまうので、overflow: visible;にするか、paddingで上下に余白をとってあげれば大丈夫です。
基本的にはこれで何とかなると思います。
画面いっぱい画像を並べるのであれば、.containerではなくてwidth: 100%;にしてカルーセルスライダーを画面のセンターに絶対配置してあげるとよいと思います。
あとは大きさや画像ふちを付けたり、影を付けたりと装飾して見た目を整えます。
slick使いやすくて好きです。前回のとはちょっと毛色が違いますが、こんな使い方もできますね。(というか、こちらの方がslickっぽいですね)
ほかにもこんなことできたーとか出てきたらまた紹介しますね。
もしくはこんなんはできないのか?ってのがあれば、挑戦してみますのでコメントください。
というわけで、弊社ではただいま求人募集中です。
求人募集中
※この情報は2016年4月現在の情報です。詳しくはアートグラフィック新潟Webサイトよりお問い合わせください。