
例によって、ダッシュボードのプラグイン→新規追加より、adminerを検索し、導入します。

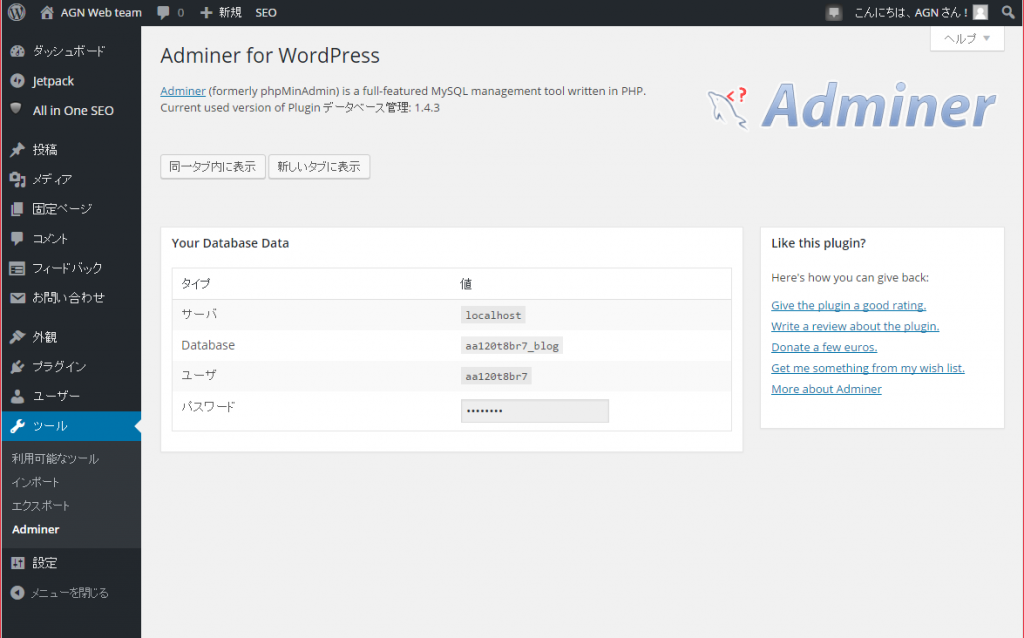
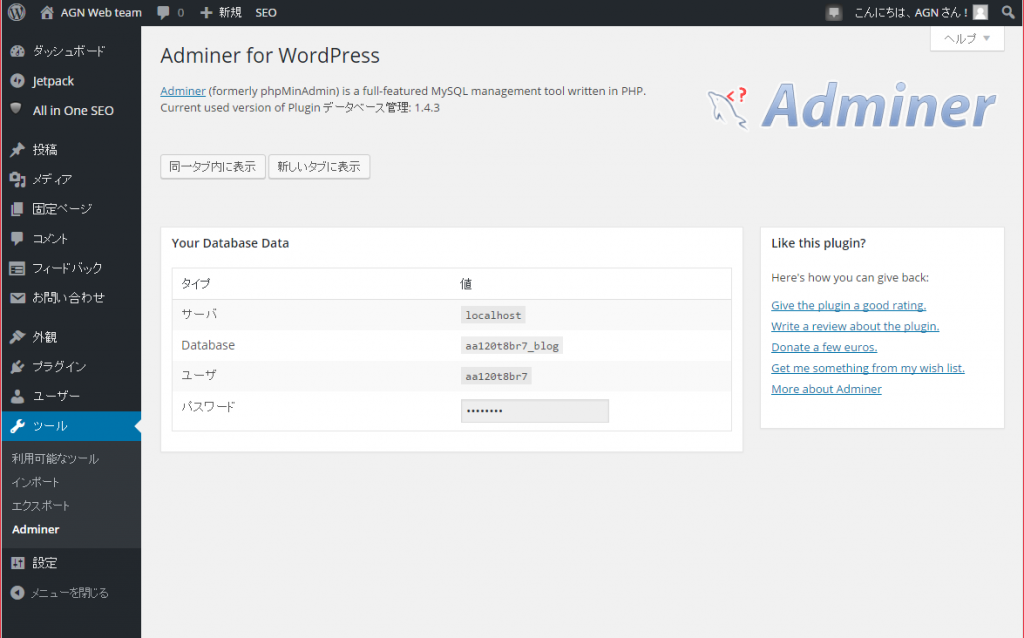
無事に導入できると、メニューのツール内に「adminer」が追加されます。



例によって、ダッシュボードのプラグイン→新規追加より、adminerを検索し、導入します。

無事に導入できると、メニューのツール内に「adminer」が追加されます。


これまで、必要なファイルのコピーを取ることでバックアップを済ませてきましたが、Windowsが起動しないなど、何かあった時のために、windowsの機能を使い現状回復用のイメージバックアップを作ってみました。リカバリディスクに近いものです。使用中の環境を丸ごと保存します。Windows10の場合のやり方を書いておきます。
スタート→設定 から設定ウィンドウを開きます。
更新とセキュリティ↑をクリック

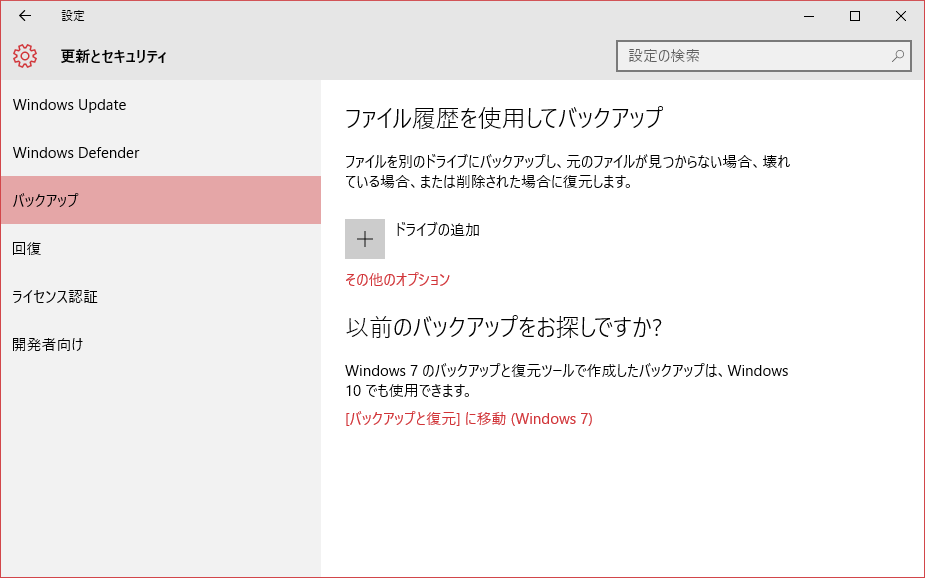
左メニューの「バックアップ」をクリックし、[バックアップと復元]に移動(Windows7)をクリック → バックアップと復元ウィンドウが開きます。

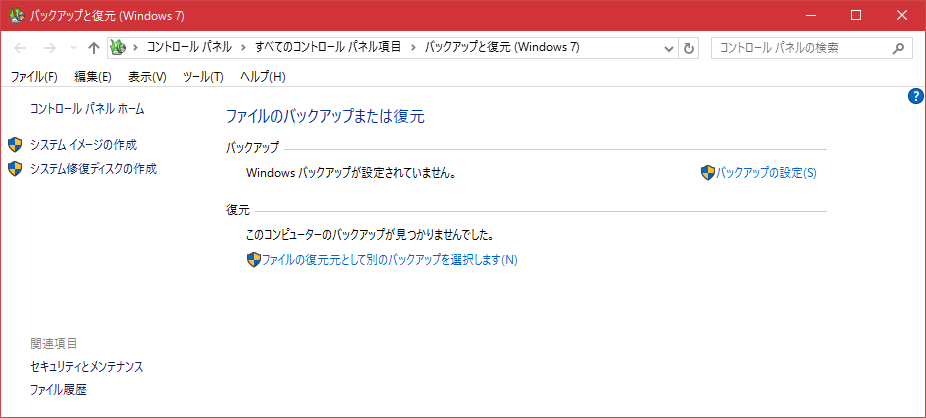
左メニューから「システムイメージの作成」をクリック
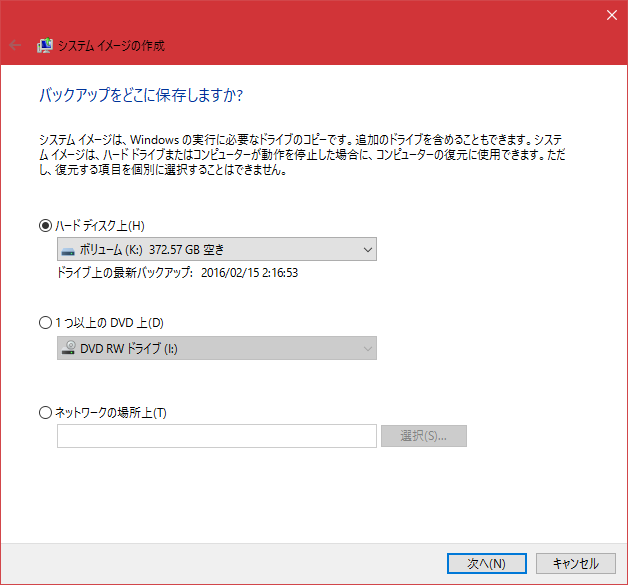
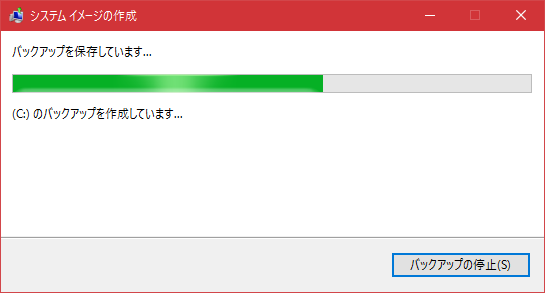
→別途システムイメージの作成 ウィンドウが開きます。

選択肢としてハードディスク以外に、DVDドライブやネットワーク上のNASなども選べます。
ここでは一番手軽で早い、ハードディスクを選びました。(あらかじめ、外付けハードディスクを接続しておきました。)
DVDでもディスクは作成できますが、システムの状態によってはかなりの枚数が必要になります。5000円程度でバックアップ用のハードディスクを買った方が作成も早く手間もかからずお薦めです。

さらに、復旧時に使う修復ディスクを作っておきます。起動できないときのためです。
(バックアップが終わると、作るか聞かれます。)
バックアップと復元ウィンドウから、システム修復ディスクの作成 をクリックし、
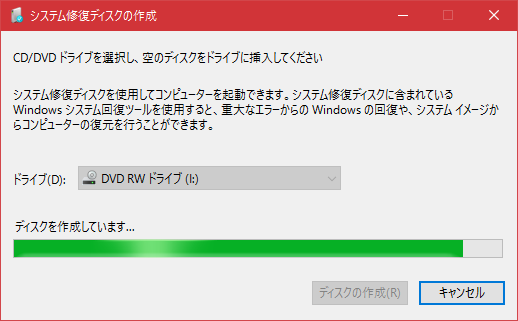
システム修復ディスクの作成ウィンドウが開きます。
空のDVDをDVDドライブに入れておき、ディスクの作成ボタンを押します。
PCが起動しないような倍は、このディスクを使って起動し、先ほど外付けハードディスク上に作ったシステムイメージからコンピューターの復元を行います。
通常メーカーのリカバリや、Windows10の回復では、OSの初期状態には比較的簡単に戻せるものの、その後に追加したソフトウェアは個別にインストールする必要があります。
特にofficeやらadobeやらライセンス認証に絡んだソフトは時間も掛かり大変面倒です。
また、Windows7、8などからアップグレードしたWindows10環境となると、旧Windowsを導入することから始めなくてはなりませんので、これもまた面倒です。
現状回復可能なイメージファイルを作っておくと、トラブル時に最短で復旧できますので、皆さん時々作っておきましょう。
だいたい、バックアップしていない人のハードディスクからクラッシュしていくものです。
Windows起動時に特定のソフトを自動で起動するには、昔からスタートアップフォルダにショートカットを放り込むと決まっています。このフォルダにはWindows7までは、スタートボタンから直接アクセスできましたが、Windows8から例のスタートメニュー大改造でどこへやら、と言った状態です。久しぶりに使おうとして、場所を探してしまったので、メモとして残します。
Windows10のスタートアップフォルダは、以下の場所になります。ログオンユーザー毎の場所と、全ユーザー共通の場所が用意されています。(windows7以降共通です。)
ユーザー毎に設定
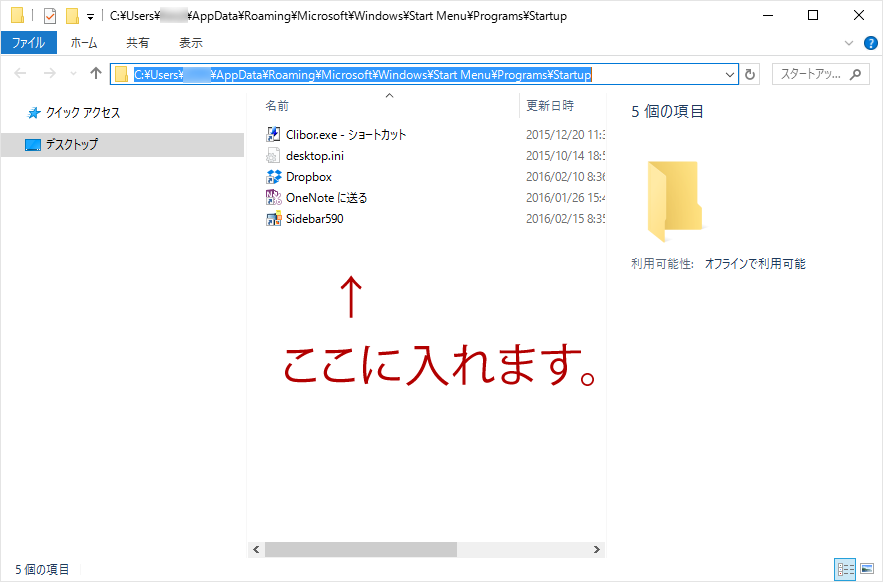
C:\Users\[ユーザー名]\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup
全てのユーザーに適用
C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Startup
ユーザー名が分かっていれば、上記の[ユーザー名]を適切なユーザー名で書き換えたものを、エクスプローラのアドレスに直接ペーストすればアクセスできます。

ただし、AppData以降が隠しフォルダになっているので、
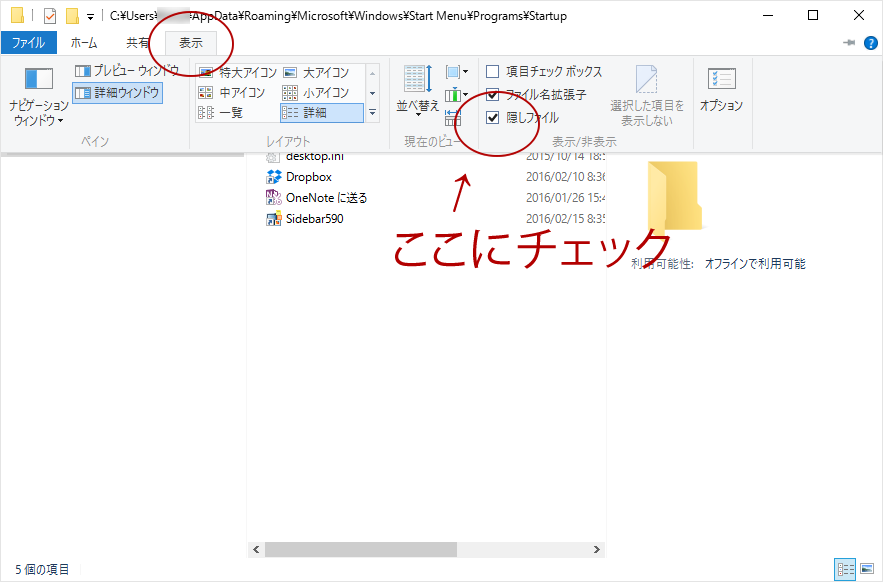
マイコンピュータ→C:と順にたどっていく場合は、隠しファイルを表示する設定を有効にする必要があります。
フォルダを開き、「メニュー」の「表示」から、「隠しファイル」のチェックを確認して下さい。
あとは、起動したいプログラムのショートカットや、プログラム本体なりを入れてください。動作のチェックに再起動して確認をします。
別の方法。
マウスでちまちま開くよりもキー操作でぱぱっと入力できる人は
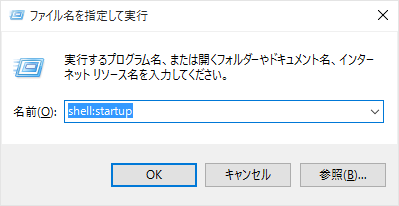
Win+R→shell:startup→enter で一発です。

ログイン中のユーザーのスタートアップフォルダが開けます。
ユーザー別のスタートアップフォルダが一発で開きます。

「 「分 時 日 月 曜日」で指定した時間に「/virtual/car/~」で指定したシェルスクリプト(/bin/sh)を実行します。」と書いてあります。よく読まないとダメです。