弊社で制作させていただいたしゅんあぐり様LINEスタンプ「ビーンくんとフラちゃんと。」が販売開始されました!
購入はこちら!
※画像はサンプルです。
みなさんバンバン使ってくださいね。
さてさて、いよいよ販売が開始されました。何だと思います?しゅん・あぐりのLINEスタンプです!ぜひ使ってみてください。http://line.me/S/sticker/1119924よりお入りください。
Posted by 株式会社しゅん・あぐり on 2015年5月12日
弊社で制作させていただいたしゅんあぐり様LINEスタンプ「ビーンくんとフラちゃんと。」が販売開始されました!
購入はこちら!
※画像はサンプルです。
みなさんバンバン使ってくださいね。
さてさて、いよいよ販売が開始されました。何だと思います?しゅん・あぐりのLINEスタンプです!ぜひ使ってみてください。http://line.me/S/sticker/1119924よりお入りください。
Posted by 株式会社しゅん・あぐり on 2015年5月12日
みなさんお花見はしましたか?どこかおすすめはありますか?
出店で食べるお好み焼きが好きです。
新潟もたくさんお花見スポットがあるので、来年ぜひ行ってみてくださいね。
さて今回はTwitterのお話です。
サイトのサイドとかフッターにTwitterのタイムラインを埋め込むのは良く有ると思います。今回はその基本的なカスタマイズについてです。
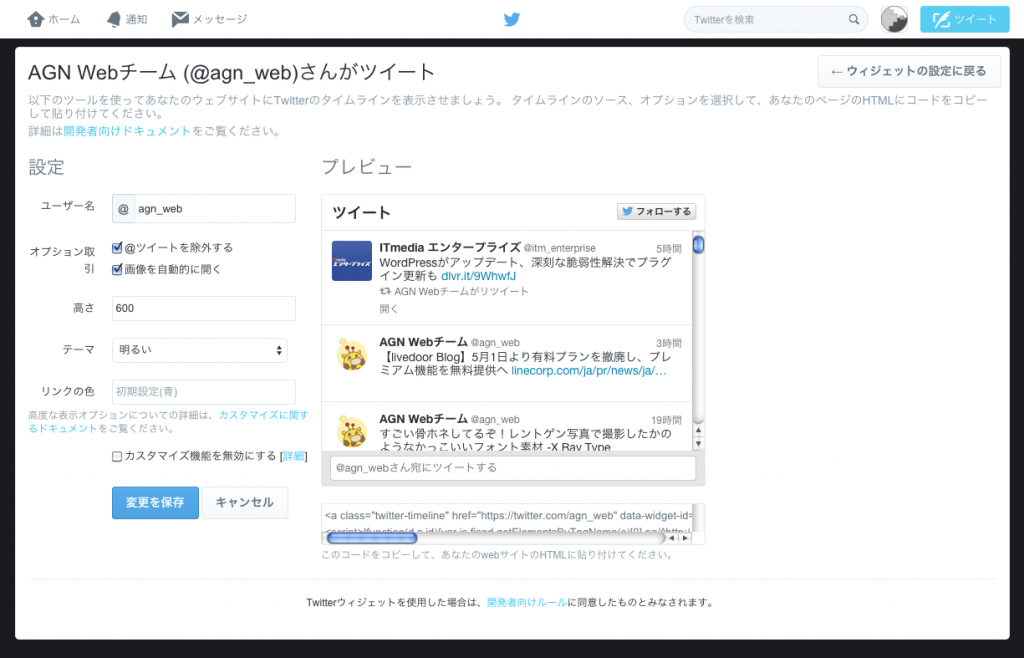
Twitterにログインしたら、「設定」→「ウィジット」と進めます。新規作成ボタンからTwiterウィジットを作ります。
基本的な設定はこの画面で行います。
設定する項目は
です。
設定が終わったら「ウィジットを作成」ボタンでコードが表示されるので、表示されたコードをコピーして自分のサイトへ貼付けます。これで基本的にTwitterのタイムラインを埋め込むことができました。
埋め込んだウィジットのdata-chrome属性でカスタマイズができますよ。
data-chrome属性で変更できる設定は
今回はスクローバー以外は全部設定してみました。data-chrome属性を複数設定する場合は半角スペースで繋ぎます。transparentで背景が透明になっていることに背景を設定したボックスの中に入れてあります。
<a class="twitter-timeline" href="https://twitter.com/agn_web" data-chrome="noheader nofooter noborders transparent" data-widget-id="000000000000000000">@agn_webさんのツイート</a>
<script>// <![CDATA[
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
// ]]></script>
data-chrome属性以外にも、幅・高さ・ボーダー色・表示するツイート数なども設定できるようです。
詳しくは「カスタマイズに関するドキュメント」をご覧ください。
これでサイトデザインに合わせて使いやすくなりましたね!しかし前からこんなに変えられたかなぁ。
AGN Web TeamでもTwitterしてます。お気軽にフォローしてくださいね!@agn_web
ちなみにFacebookはこちら。
古町花街千社札めぐりは、明日が最終日です! この機会に行ったことの無いお店にも、 是非足を運んでみてください。新たな発見があると思います。 抽選会場の本部、古町花街コミュニティインフォメーション五季茶家は本日月曜日は定休日となっておりますので、ご注意ください。
— 古町花街千社札めぐり (@senjyafuda_mgr) 2015, 3月 30
約1ケ月開催された古町花街千社札めぐりも本日が最終日です。
みなさんはもう行かれましたか?
twitterやFacebookでも「行ってきたよ♪」という声も聞かれます。
春の訪れを感じるこの季節にふらり古町も素敵ですよね!
すっかり春めいてきまして。みなさんの花粉症の具合はいかがですか?
私自身は平気なのですが、まわりの花粉症の人たちをみると辛そうで・・・
それよりも私は春先特有の猛烈な眠気に困っています。間断なく春の眠気が襲ってくるのです。強敵です。手強いです。眠いです。
いつものことじゃないのかって?いやー、まぁ。。。
さて、今日はWordpressのお話で。
現在投稿するユーザーが複数入るポータルサイトみたいのを作ってまして。
記事書く時にカテゴリーのつけ忘れって、結構あると思うのですよね。それで、特定のユーザーの場合は、必ずあるカテゴリに初めからチェックが入った状態にしたいな、と。
ユーザー権限で分岐できればもっとカンタンだったかもなのですが、今回はjQueryで処理しました。
※function.phpに記述
function check_cat_type() {
//ユーザーID取得
$user = wp_get_current_user();
$userID = $user->ID;
//type
/* プロフィール情報とカテゴリの共通するスラッグ */
$type01 = 'type01';
$type02 = 'type02';
$type03 = 'type03';
$type = 'profile_type';
/* 'profile_type'はプロフィール情報のカスタムフィールドのslug */
//ユーザーのタイプ取得
$profile_type = get_the_author_meta( $type, $userID);
if($profile_type != ''){
foreach ($profile_type as $thistype){
//カテゴリーIDの取得
if($thistype == $type01){
$idObj = get_category_by_slug( $type01 );
}elseif($thistype == $type02){
$idObj = get_category_by_slug( $type02 );
}elseif($thistype == $type03){
$idObj = get_category_by_slug( $type03 );
}
$cat_id = $idObj->term_id;
//jQueryでチェックボックスに該当するチェックボックスにチェックを入れる
$script_type = '<script type="text/javascript">';
$script_type .= 'jQuery(document).ready(function($){';
$script_type .= 'jQuery("input#in-category-' .$cat_id .'").attr("checked", "checked");';
$script_type .= '});';
$script_type .= '</script>';
echo $script_type;
}
}
}
add_action('admin_head', 'check_cat_type');
今回はコチラを参考にさせていただきました。ありがとうございます!
記事投稿時に指定したカテゴリーのチェックボックスを選択済みにする
今の所これだと、編集時にも必ずチェックが入るんですよね。
あえてチェック外したいなっていうときは忘れないようにですねー